
CostTracker
AI Purchase Order Management System

web app
ABOUT PROJECT
About company:
CostTracker is a company born in Norway, which set up the goal to create an innovative cloud-based FinTech platform that helps companies save time and money through total control of costs in the organization. The software’s main functionality is an extensive purchase management system, which enables you to order items from various suppliers and plan your expenses in advance. As we at Railwaymen are growing it continuously since September 2018 in our Krakow HeadQuarters, you can find inside a catalog of over 185 000 different suppliers, and as this case study is being published (June 2023) – more than 110 000 purchase orders have been successfully registered and proceeded through this platform.
OUR WORK

Project Management

Frontend

Backend

QA

UX & UI

Business Consulting

Future Strategy
1. PROCESS
WORKSHOPS
The first design workshop was the result of the client’s initiative, who, after doing research on software houses, selected several with whom they considered working together. Railwaymen was among the companies considered. We had a chance to meet our clients in person – they visited our office and, what’s more, we organized introducing workshops for them with the whole development team to discuss all the details and organize brainstorming sessions. It was a great experience for both sides and thanks to that we were sure that we clearly understand their business needs and expectations. Our meeting focused on the technical aspects of the project. The client came to us with specific assumptions and a vision for the project, while our task was to verify the idea and propose a possible implementation. As a result, we were able to conduct a feasibility analysis and lay out optimization processes

Katarzyna, Project Manager
“Working on the CostTracker project has been a rewarding experience as a project manager. Taking over the project presented its fair share of challenges, but I am fortunate to work with such a talented and dedicated team. Together, we have successfully navigated complex requirements and implemented effective solutions, ensuring transparency and efficiency in our purchase order processes. The collaboration and expertise of our team members have been instrumental in overcoming obstacles and driving the project toward success.”
COMMUNICATION
Over the years, the composition of the team members changed several times depending on the current needs and requirements of the project. The project’s exact Team Structure looks as follows now (June 2023): 1 x Project Manager, 1x Tech Lead, 1x Frontend Developer, 1 x Quality Assurance Engineer, and 1 x UX/UI Designer.

Maciej
QA Engineer

Sylwia
UX/UI Designer

Karol
Frontend Developer

Piotr
Tech Lead

Katarzyna
Project Manager







Katarzyna, Project Manager
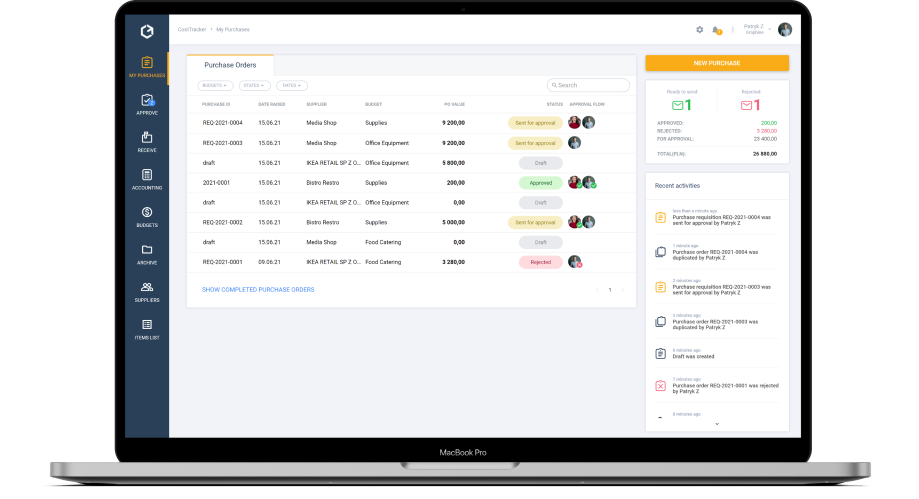
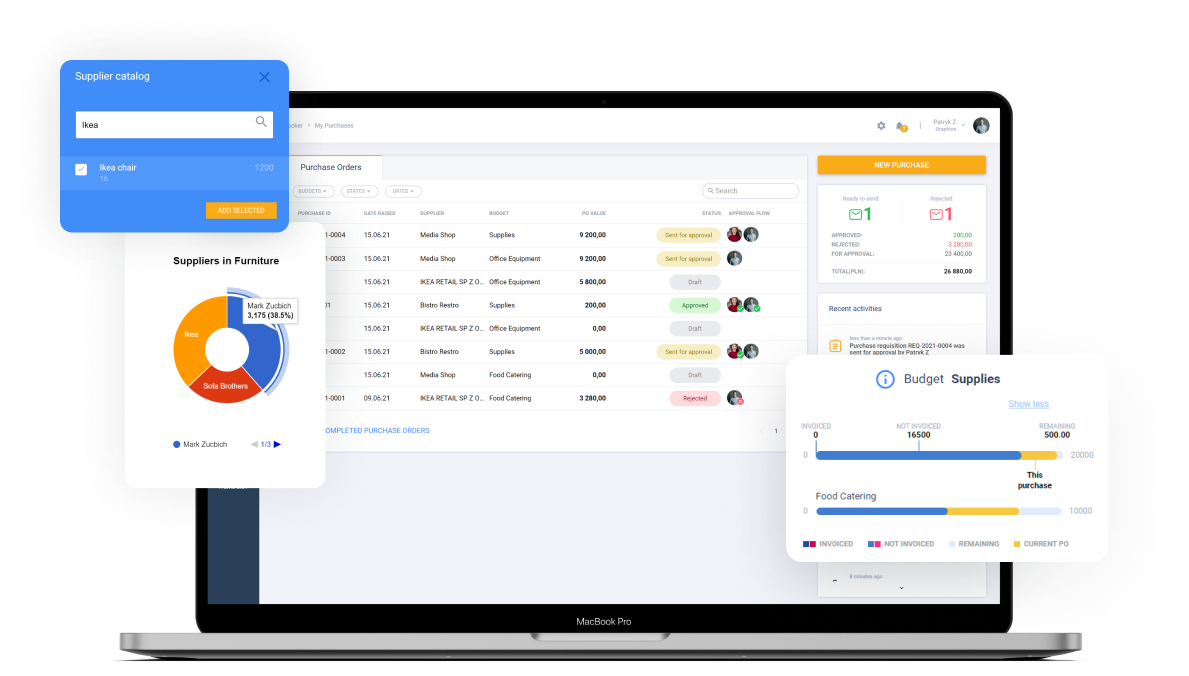
2. WEB APP


Tomek, Team Leader & Senior RoR Developer
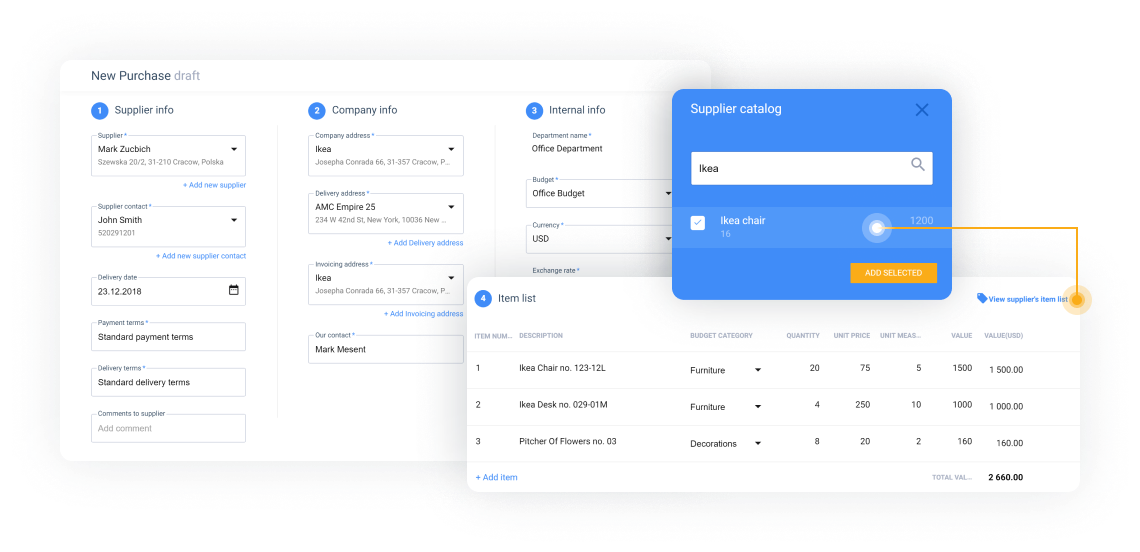
“It was very exciting from the very beginning of the project. Starting with workshops where we defined core features and the application’s main flow, and ending with its implementation. I enjoyed working on the Purchase Order form where we used ReactJS components because of the many user-friendly features. Also, the financial parts of the application were really interesting from a database perspective. Mentioning the best parts of the application, I could not miss the approval process with different user roles and privileges.
During the development of the first CostTracker version, we had to take care of the frontend cool features, privileges access and flow process, and substantial database queries. We also had to make sure that the MVP we’re building will be easy to expand in the future. And seeing how the CostTracker app has grown since the first release, I believe we did that part well!”

Piotr, Team Lead
“Working with invoices is a demanding activity and requires a lot of focus and attention. OCR comes with help, which relieves accountants at least a little, reading data from the invoice and based on them completing the required fields. In addition, thanks to cooperation with Cradl AI, using a set of invoices that go to CostTracker, we have introduced the feedback loop function, helping AI learn to read data correctly. Feedback Loop contains data read by OCR, the percentage of the correctness of the reading, as well as the actual, final value verified by the accountant. In further stages, we plan to automate the process of document flow so that the system becomes more and more autonomous.”
If you already know that there is a set amount of money you want to dedicate to your purchases, and don’t want to exceed it at any means – you can turn on the “strict” budget functionality. In this case, only the app Administrator will be able to approve the costs that exceed that set level of expenses.
For example – if you are running a marketing department, you can create separate budgets for ordering Items for your events, recording equipment (cameras, microphones) or else. Thanks to that, you can easily track and see in a visually appealing way how much money you have spent on your department’s procurement needs, look for the most cost-efficient suppliers and analyze the price-quality ratio of the Items that you receive from them. No more making financial decisions based on hunches or competitors’ activities – thanks to CostTracker, you’ll be able to make much more educated decisions based on hard data!

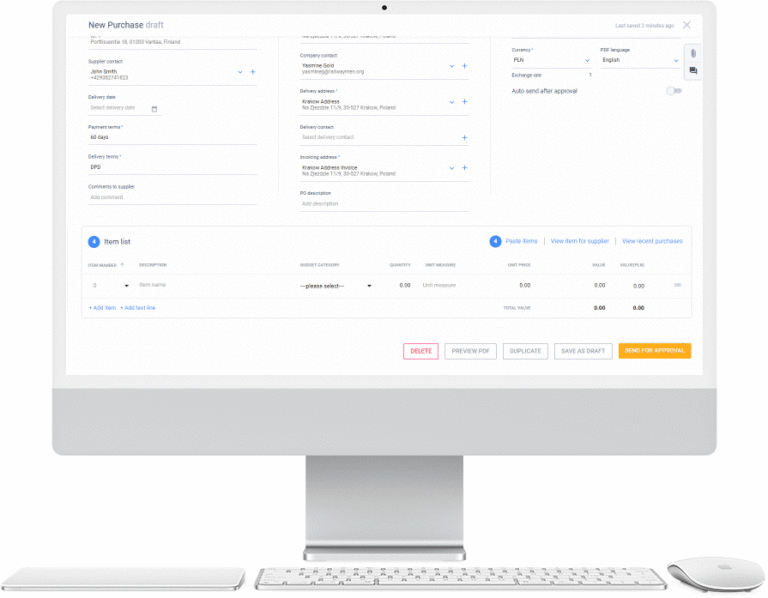
What’s also great about this functionality, that you can create a Planned Purchase Order inside the app, but you don’t have to execute it. Thanks to that, as a manager or department director, you can plan your Purchase Order for the future and then delegate the execution to your employees. This solution eliminates the risk of several people ordering the same Items independently – thanks to CostTracker, they can work on the same Planned Purchase Order and make sure they will avoid any frictions along the process.
The CostTracker purchase order management system will notify you that the time when you’ll be needing the funds for your Planned Purchase Order is getting closer. It will also warn you that you may exceed your budget, because of the POs you’ve planned in the past, but will be executed very soon. In plain words: this functionality helps you to plan and overlook your business purchase orders long before they will reach out to your suppliers.





When you do this, Jack will be able to create POs as a Purchaser by typing XYZ.costtracker.com in one organization (yes, CostTracker will create a separate subdomain for your business) and then move to ZYX.costtracker.com and accept purchase orders created by other users as an Approver in another company. As an Administrator, you’ll be able to see all of that and make sure that some roles don’t interfere with each other.

Mateusz, Senior RoR Developer
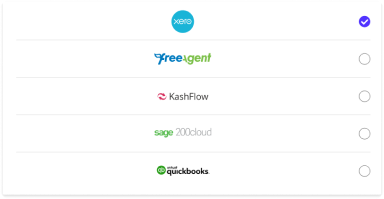
“The biggest challenge here for me was to understand the financial and business flow inside the apps that we wanted to integrate with. All of Accounting Systems mentioned above present their data differently – the goal was to display them all in a unified way inside the CostTracker.
For example, 24Seven Office uses Soap API, when all of other Accounting Systems work on Rest API. Their interfaces also differ greatly. Yet we’ve managed to accomplish this goal, to integrate them well, thanks to the solid basics we’ve built at the very beginning of the app development process. Thanks to that approach, we’re fully prepared for introducing new integrations in the future and develop the CostTracker further!”
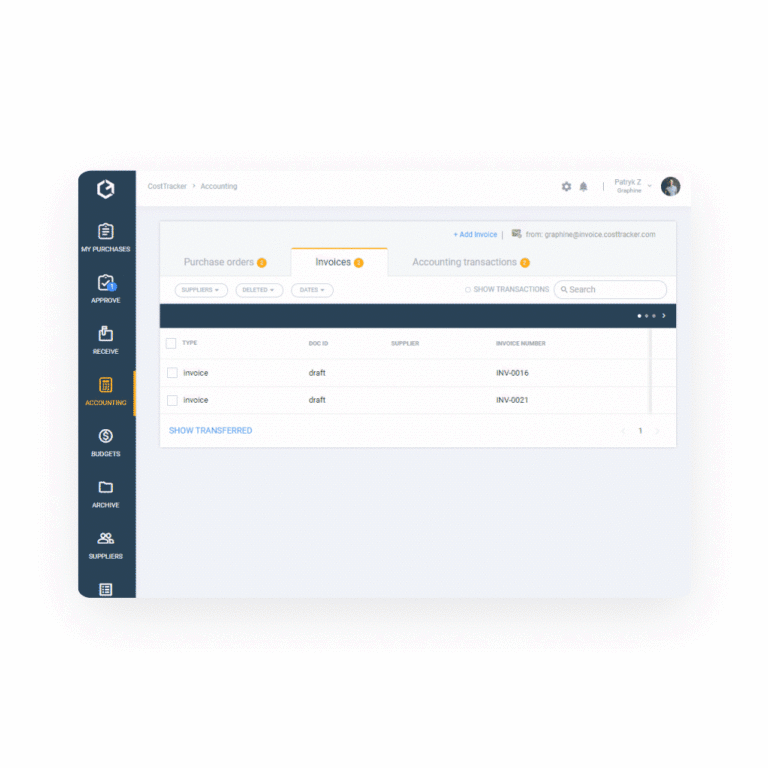
We’ve called this functionality the Accounting Module, and it enables you to:
1. Enlist invoices data from your chosen accounting system inside the CostTracker and match it together with the specific purchase orders. The system matches invoices with POs based on variables like the same supplier name, the transaction value, the order number, or else. It enables you to save tons of time you would waste, by doing this manually! It happens automatically each day, so you don’t even have to think about it.
2. Process invoices inside the CostTracker and then send them to your chosen Accounting System. To achieve this goal, we use the OCR system – more about it below! Yet what’s special about CostTracker, is that if somehow, the OCR matching system fails, we’ve developed a set of internal logical rules (built by our Senior Ruby on Rails Developer Tomek) to make sure that the invoices data was processed correctly nevertheless. The app tries to achieve that goal by automatically filling the required invoice pools based on historical data (gathered from previous documents processed from the same provider or other types of infos).

Tomek, Team Leader & Senior RoR Developer
“Have you ever had a situation where the OCR system didn’t read your invoice data correctly? Even if this happens only occasionally, in the case of FinTech software – each of those situations can cost you lots of troubles! That’s why inside the CostTracker purchasing software, we’ve developed an original Artificial Intelligence script that double-checks the invoice data read by Lucidtech.
It works by identifying places in your invoice that OCR system could not proceed correctly and trying to fill up those gaps based on infos inside your CostTracker database – those can be variables like Supplier, Purchase Order, TAX code etc. In case it’s not able to do it – the software asks the user to do it manually, yet it saves that action in its memory, to fill it up automatically in the future when the same case occurs. In short words: this script makes your work of implementing the invoices much easier and free of errors!”

Using artificial intelligence algorithms, the invoice file is scanned and automatically filled with the necessary information. To ensure accuracy, the software provides a confidence percentage, indicating how confident the algorithm is in the input data. This double-checking feature increases the speed and reliability of invoice scanning and processing, surpassing manual processing by humans. Once scanned and processed, the invoice can be matched to a specific order (with the option of automatic confirmation) and modified accordingly (e.g. adding a tax code) before sending it to the designated accounting program.
The CostTracker purchasing system offers the convenience of creating a dedicated email address for sending invoices. Any invoices sent to this address will be automatically processed by the application. In addition, the OCR technology includes a comprehensive feedback function, allowing the system (Lucidtech) to learn from any mistakes made. Every time an invoice is processed and approved by the customer, updated data and current statuses are sent for comparison so that the system has the data test for later development of AI.

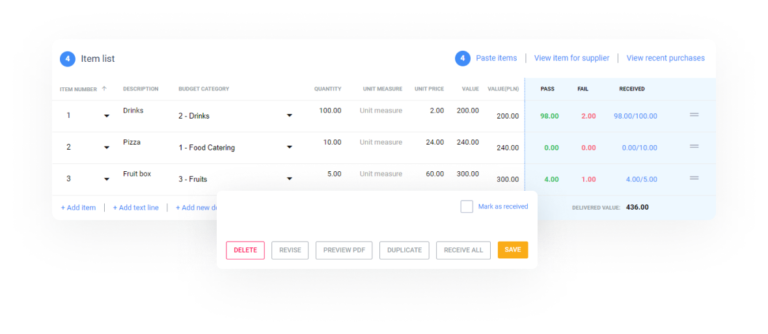
For example, you can create one order called “Austin SXSW Trade Shows” and create separate deliveries inside, like banners, leaflets, gadgets, etc. from various suppliers. When the banners come – you tick the box that this specific delivery has finished. But you are still waiting for gadgets – so you don’t close the order in general, as long as you will have the “full package”. Thanks to this module, purchase order management becomes much more under your control, as it helps you to maintain your business operations smoother and more immune to human error. It also helps you to react faster in case of stock shortages or run your inventory management better (similarly to Unleashed Software solutions).


Tomek, Team Leader & Senior RoR Developer
“Our inspiration for developing this functionality was the solution used by Mailchimp, a very popular e-mail marketing software. We’ve made it using React.js, and it works like this: you can open your Excel file, mark the data you want to import inside the CostTracker, paste it inside the app and we’re matching that data automatically with the right columns. And what’s great here, that the columns names don’t have to be named exactly the same: thanks to Artificial Intelligence scripts, the software can figure out by itself, that the column labelled “cost” in your Excel file, should be assigned to the one labelled “price” in our CostTracker system. In the future, we want to make it even smarter, as financial applications are a great example of software that can benefit a lot from implementing AI solutions!”
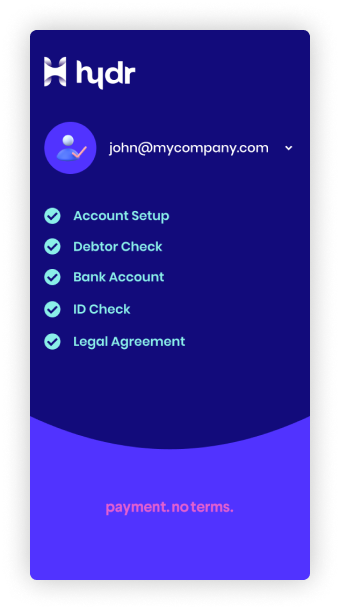
VARIOUS LOGIN OPTIONS
One of the most important things when building FinTech software is to ensure the maximum level of security. CostTracker purchasing software enables you to get inside the app using login options a follow:
TWO FACTOR AUTHENTICATION
According to statistics from a CompTIA study, “Human error accounts for 52 percent of the root causes of security breaches.” Sometimes we don’t pay enough attention to make our passwords maximally safe – and this is where two-factor authentication comes in handy. You can log in to the CostTracker purchase order management system by downloading the Google App Authenticator app, scanning the QR code at the first login attempt, and then – by simply typing up the password and the code, the Google App will send straight to your phone! Thanks to this solution, the login process becomes easier yet maximally secure.
SINGLE SIGN-ON (SSO) LOGIN
Are you using the option to “log in through your Google account” sometimes? Most of us do – this type of solution is called Single Sign-On. You can configure the CostTracker app of your choice, supporting SSO software (for example – Azure) and then, log in within an easy and secure way with your previously created account. This solution is especially important for bigger organizations, where creating a separate account for each user would be a highly complicated and time-consuming process. The benefits of this solution go as follows:
- logging with one set of data (in this case with the main system account e.g. Azure) to many used systems (fast and easy, no need to remember separate access data),
- lower risk of unauthorized logins,
- easier maintenance of security and access management inside the company.

Tomek, Team Leader & Senior RoR Developer
THE POSSIBILITY TO USE THE COSTTRACKER APP API
SYSTEM MANAGEMENT FLEXIBILITY
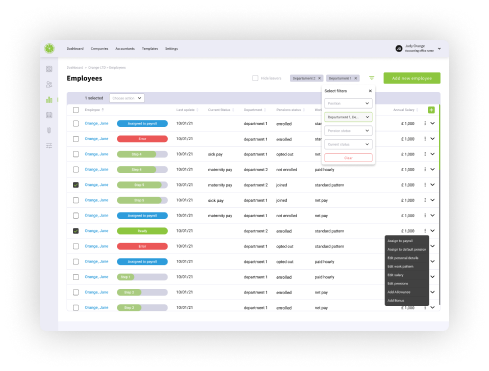
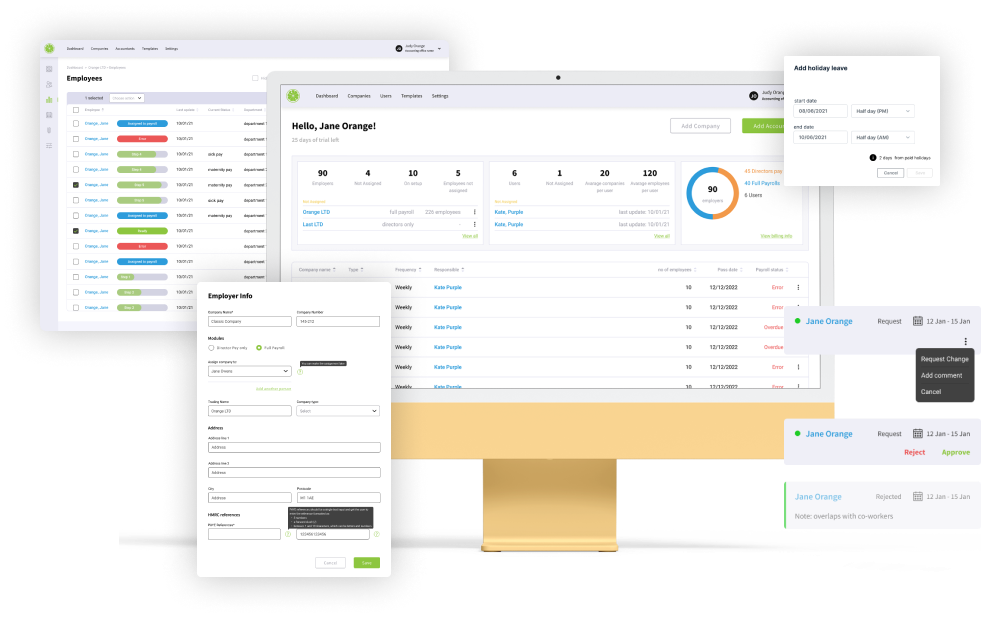
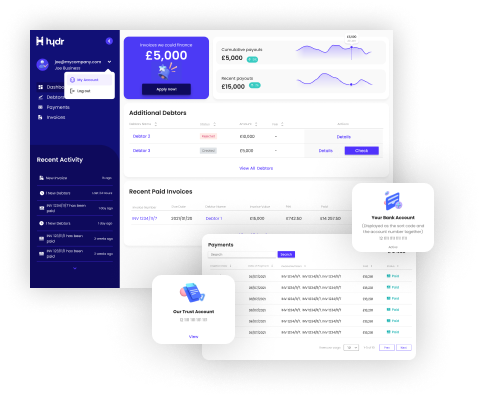
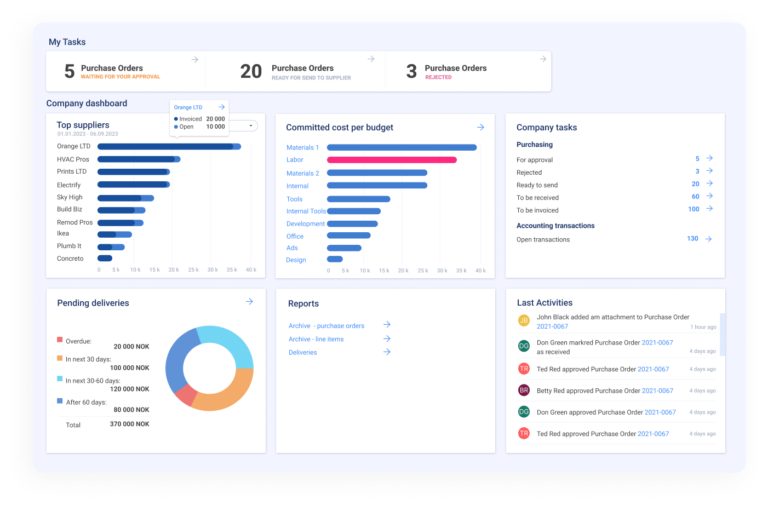
DASHBOARD

3. UX / UI

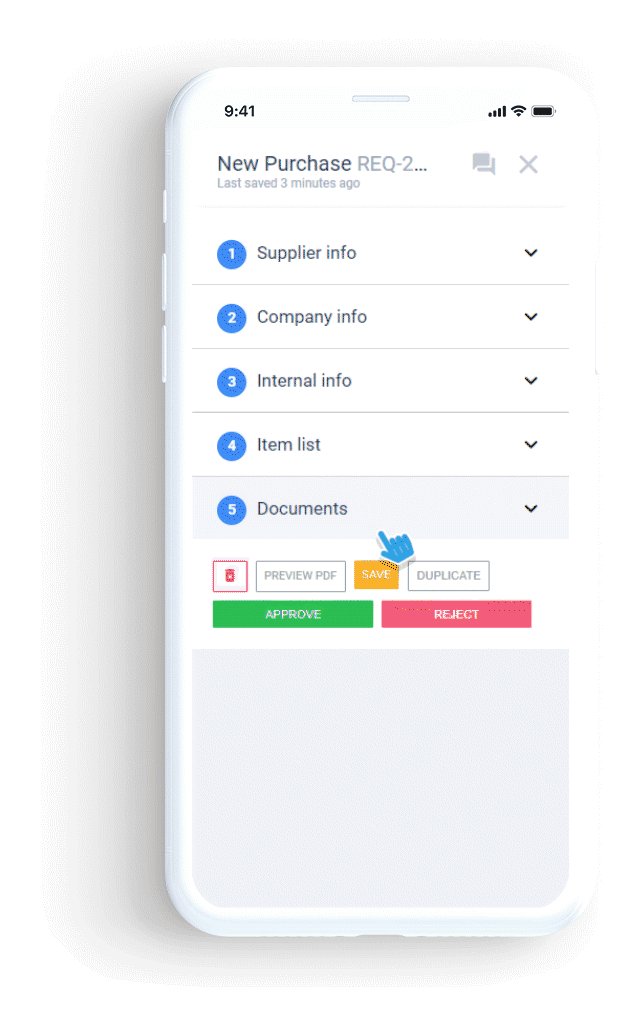
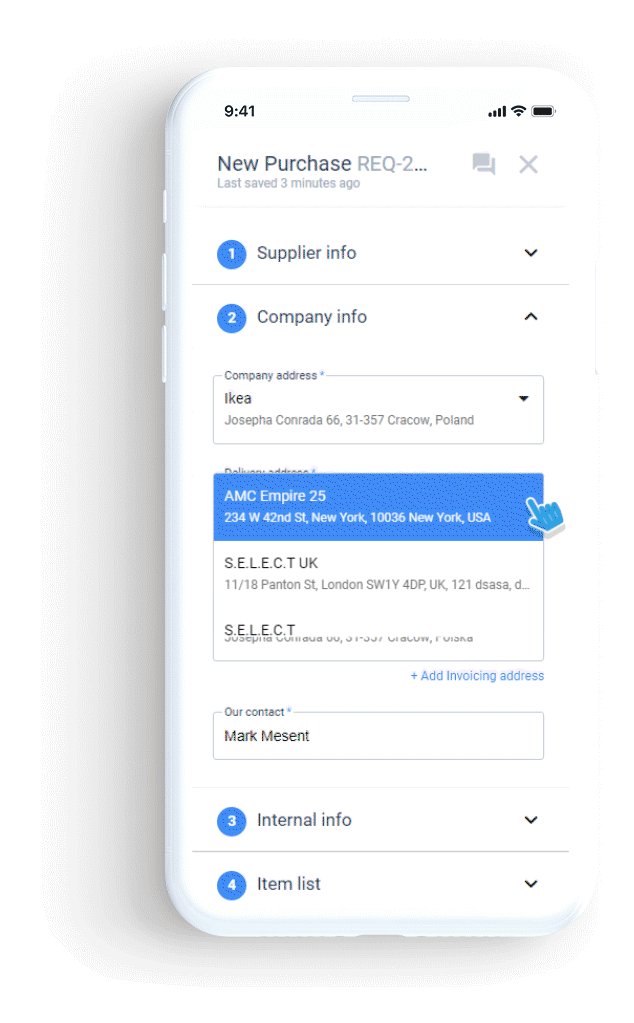
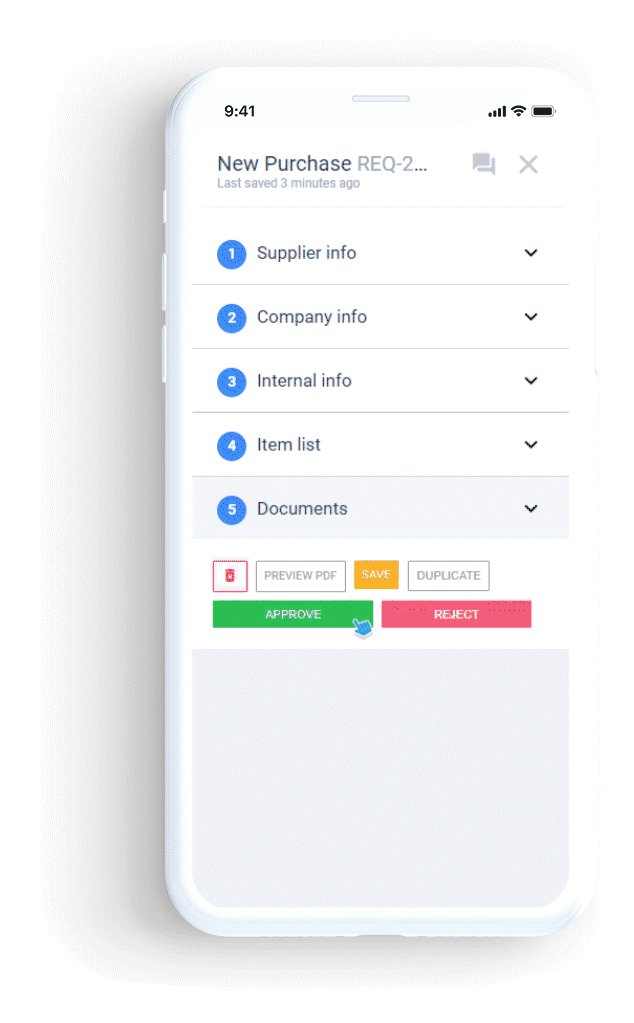
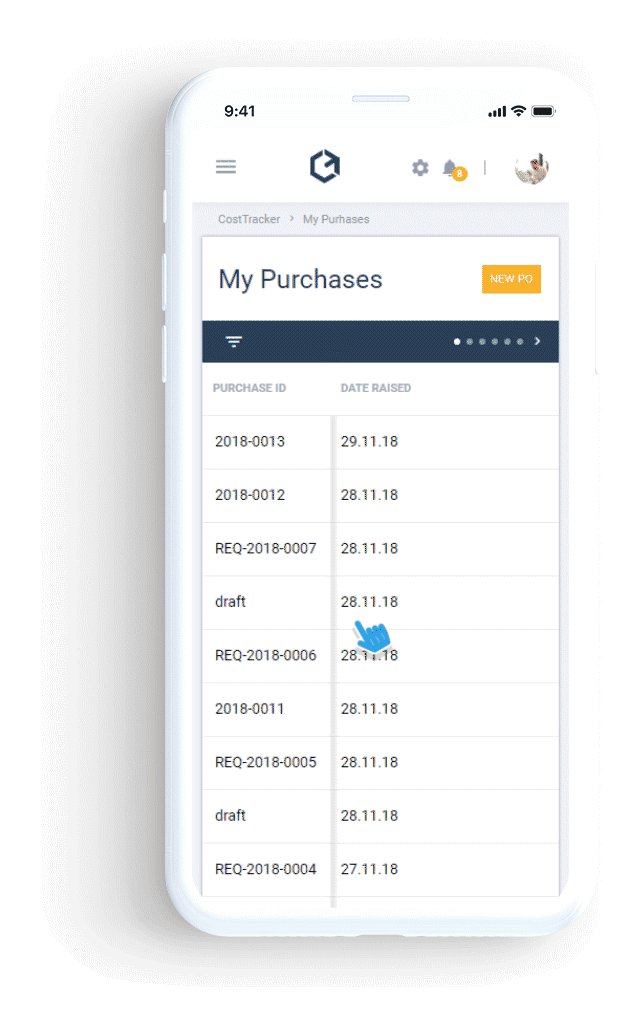
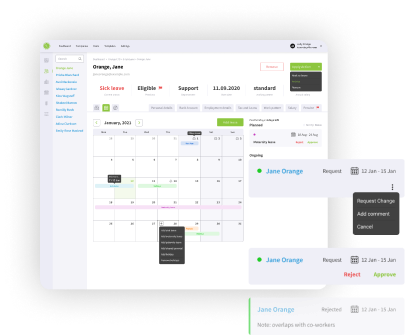
MOBILE VIEWS AND TABLES
QUICK ACCESS FOR THE APPROVER
Quick access to data on mobile devices was necessary for users with the approver role. In this case, we needed to let them view and edit purchase orders on their phones or tablets easily and fast. The approval view is available on a smaller screen only at this particular moment because CostTracker is a successively larger FinTech system that has more and more tables or data.
We decided to serve data that is split into small portions and bring out the main actions. One of the special features, in this case, was to swipe columns in the mobile table view. It helps users to follow the data on their devices without missing any important information. In the same view, we locked the column with main actions and made it anchored to the view, so users can use them at any time. For the purchase order view, we came up with a different approach and prepared a completely separated view for mobile devices. In this case, we decided to display tables’ rows as classic form fields, which helps the user to see the whole information about purchasing an item at once and edit it quickly if needed. To avoid a lot of scrolling, we also added expandable rows that make it easier for mobile users to focus on the selected section of data and jump between different views of other sections without scrolling.
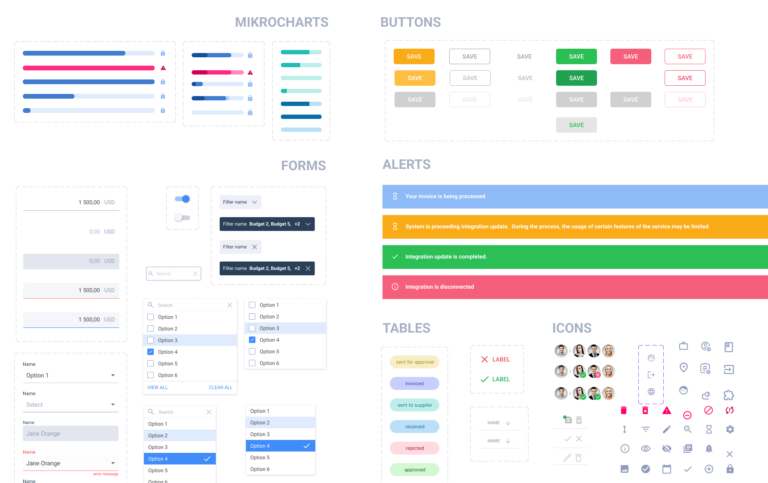
DESIGN SYSTEM

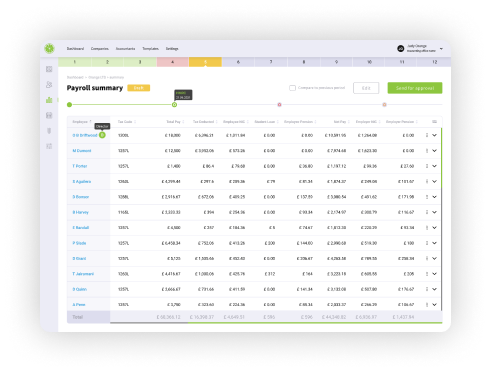
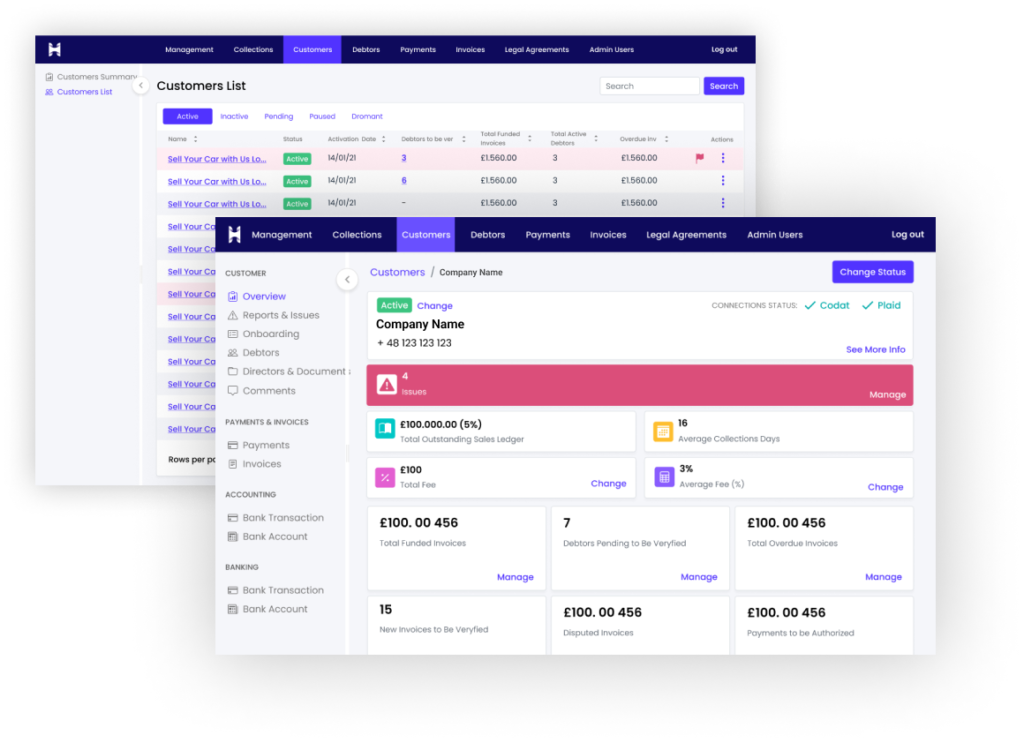
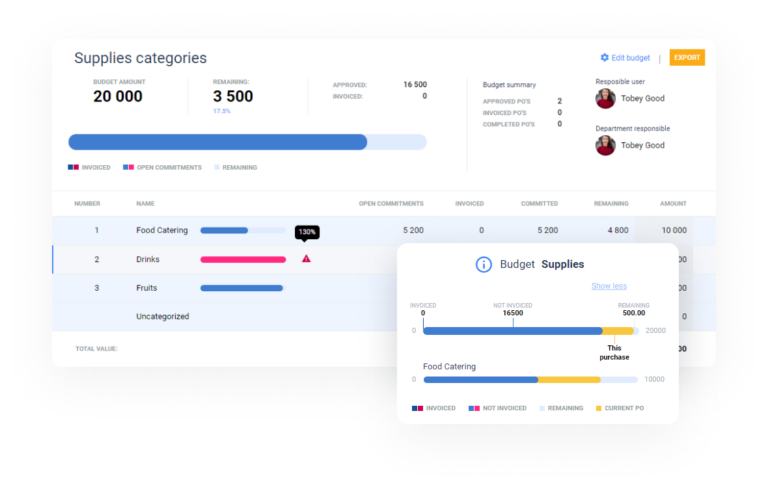
VISUALIZATION OF FINANCIAL DATA
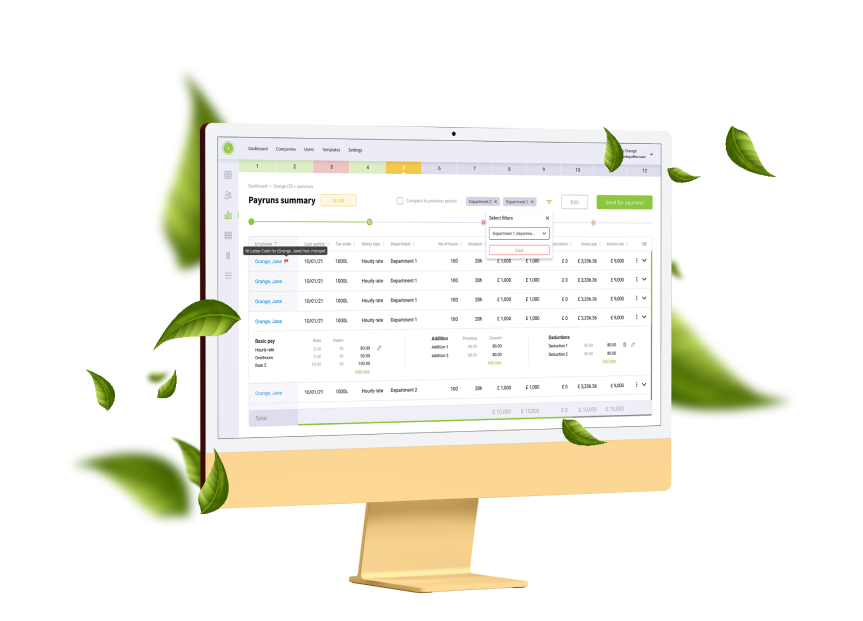
In this case, we focused on precise data presentation and process automation. An essential challenge at this point was to enable implementing a large amount of data at once and approving the tasks that have been automated through the software fast. To make it possible, we decided to introduce micro charts to provide a concise representation of statistical information without overwhelming the user with too much detail, as well as tooltips to offer additional information if needed.
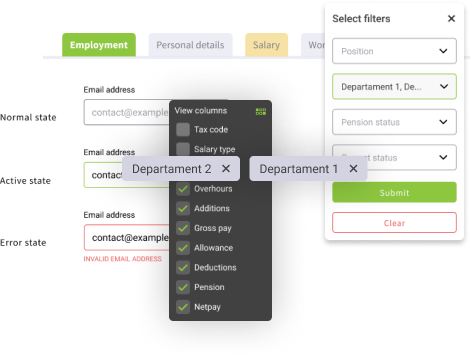
We implemented the colored values to draw attention to aberrations or overruns, as well as distinction between errors in the form and data to read them automatically with a certain accuracy.
The created interface provides easy access to key actions, ensuring efficient management of large views of data through flexible filtering, search box and sorting by columns. An important aspect of the development was the distinction between automatic and manual activities. By implementing the identification feature, users can easily distinguish automated processes from tasks that require manual intervention.
FURTHER APP DEVELOPMENT NEW CHALLENGES RESPONDING: STREAMLINING THE GENERAL APP WORKFLOW
While the first stage of our Railwaymen teamwork on the project (MVP) was focused mostly on fast and accessible communication (fast preview, mobile display of tabular data, notifications, automatic data flow between users), the next stage was to provide complete financial data and document flow between Cost Tracker and external accounting programs. In this case we focused on precise data presentation and process automation. From the interface point of view, our goal was to optimize the work of the accountant and people supervising the processes in the company. A very important challenge at this point was to enable implementing a large amount of data at once and approving the tasks that have been automated through the software fast. To make it possible as a Cost Tracker you couldn’t have any issue with navigating through the software itself.
To achieve that goal, we improved the visual presentation of data, e.g. in the budget’s module, where we present current budget allocation and burning. We also show simplified charts in tables to present the user with the best possible knowledge about the task in a minimal form.

Sylwia, UX/UI Designer
4. FRONTEND
FLUID DESIGN (RWD)
Formir


Karol, Front-end Developer
5. QA
However, it should be remembered that we recommend automated tests mainly in the case of highly developed software that processes large amounts of data. As for the MVP application – it’s not the most efficient solution because manual testing usually works for simple applications. Anyway, we are proud to say that we can do both: start with the MVP app, test it manually, and then move to automated testing as it grows. Not every software company can do that!

Maciej, Quality Assurance Engineer
6. TECHNOLOGIES & INTEGRATIONS
































As Railwaymen, we take pride in achieving Xero certification, which means that we meet the requirements and standards for software integration and customization. This enables us to offer our clients services that seamlessly connect with this accounting system. We can also assist in fully leveraging the potential of Xero and automating accounting processes, ultimately contributing to increased operational efficiency.
We have also obtained QuickBooks authorization, which grants us the privilege to work with this popular accounting and financial management system. With QuickBooks authorization, our clients can rest assured that we possess the necessary qualifications and experience to deliver solutions that optimize their financial processes and aid in effective financial management.
These achievements demonstrate our professionalism and commitment to providing high-quality services related to integration and software development for online accounting systems.
FINAL PRODUCT

RESULTS & FURTHER DEVELOPMENT
The first version of the platform was successfully released at the beginning of September 2018 and is constantly gathering positive feedback from the very first users. As we're writing these words in June 2023, over 1 400 company accounts have been created inside the software, almost 10 000 budgets have been currently managed through CostTracker and over 212 accounts are actively using integrations mentioned above. That's a really great score in such a narrow business sector as purchase order management is! In the near future, we plan to improve the invoice module, redesign the whole app, and add another integration, this time with Sage50. As the demand for custom FinTech apps is constantly growing, and more and more tasks you can automate through the right software - we're sure that the development possibilities are constantly growing!
Testimonial:
“The team’s ability to align with our goals is outstanding. We needed a full-stack development partner and Railwaymen has delivered up to our expectations. They understand the product and what we want to achieve for our clients.”
Tore Andreas Hansen & Torstein Floden,