
Joanna Brzezińska-Wajda
Head of Sales








“We are part of the ProTenders team which is spread in various places around the world. Most of the members are working remotely from different locations such as Canada, the United Arab Emirates in the Middle East, and Vietnam.
The whole technical team provided by Railwaymen is working from Krakow, Poland. Our team consists of almost 10 dedicated tech specialists – starting with CTO, Team Leader, both Frontend and Backend developers, QA and ending with a Project Manager. We communicate daily with our client thanks to different channels, such as HipChat and JIRA to help us manage the whole project.”
Thanks to this project, we had a chance to learn a bit about Saudi culture – for example, while working on prayer time feature development. As the project scope and our involvement have grown significantly (eg. KIOSK project) since the first release, I believe, that we’ve been successful in all of these points.”



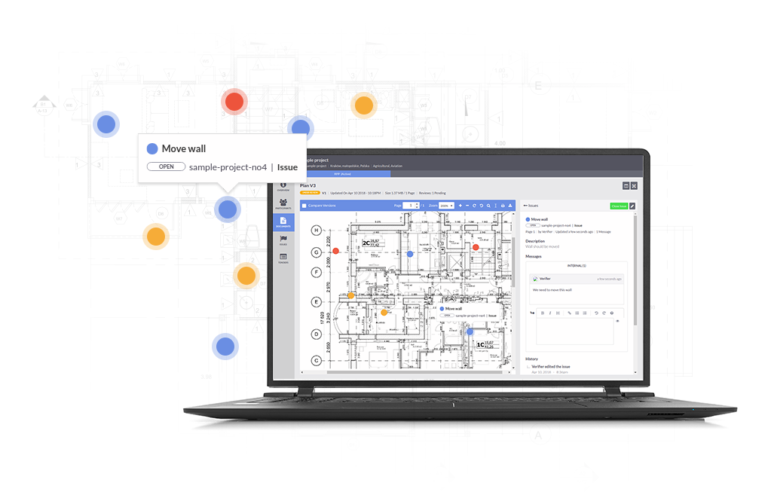
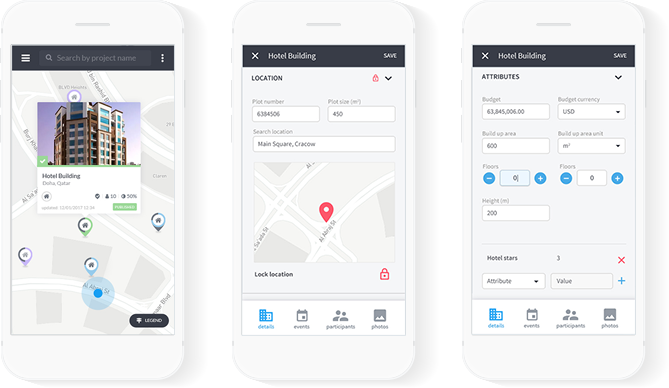
Our challenge was to design an extremely useful mobile app, when it comes to working remotely at the construction site. It allows the user to find and collect data about buildings and their status in the very convenient way. The user can add the data and photos of specific building step by step in the clear and easy way.
We also created markers which show the user helpful and valuable information about the particular building.

“ProTenders platform is an interesting project which creates many challenges. The project is still developing which requires well quality testing. I make work more efficient, by implementing automated testing. The key is to build user-friendly product with advanced features.”












“They’re not like many teams I’ve worked with, where you tell them to do A and they just do it. They take the time to think about what A means and how to integrate it with the application. They do more than just code, they’ve become part of the team. They always try and find the best solution for us.”
Karim Helal,

Joanna Brzezińska-Wajda
Head of Sales

Improvement of employee evaluation and recruitment processes with an internal application.







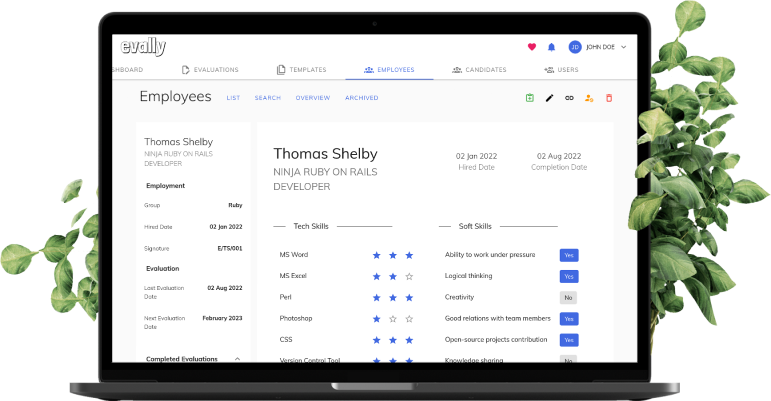
“Open-source projects are a great opportunity to gain knowledge and broaden your horizons! In the Evally case I have a chance to familiarize myself with Vue.js – this more and more popular JavaScript framework. In a short time we at Railwaymen have launched a simple web application which has two key areas of usage: 1) a tool for team leaders to evaluate and track the skills of team members, 2) a tool for our HR Team to collect data from candidate’s applications, evaluate them and manage the whole recruitment. It wasn’t a big effort but now is a huge advantage of feedback for our team.”

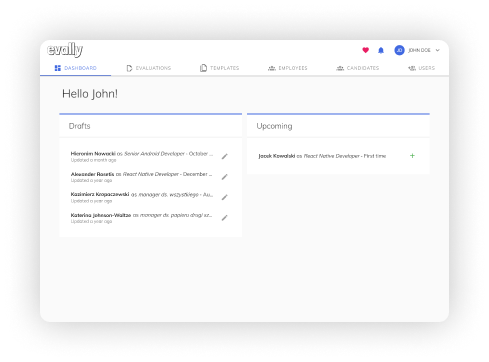
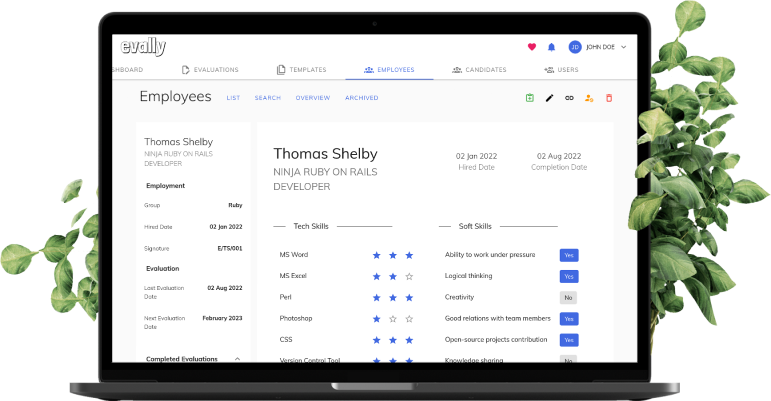
After logging into the application, the dashboard appears. It contains drafts of employee evaluations and a reminder of upcoming reviews with employees. This section contains a full list of employees, which can be filtered based on position, team affiliation or person who will be responsible for the evaluation.
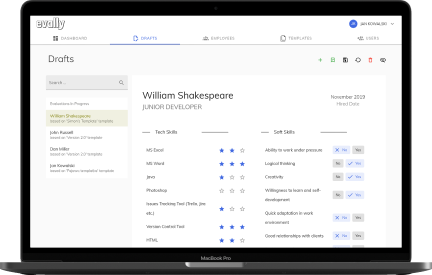
By selecting one of the employee profiles it is possible to check the results of previous interviews, date of employment, contract number, dates of upcoming review and the employee’s development path so far. This view is only available to the person giving the evaluation. Each employee can obtain an individual link that includes their evaluation from their most recent evaluation.










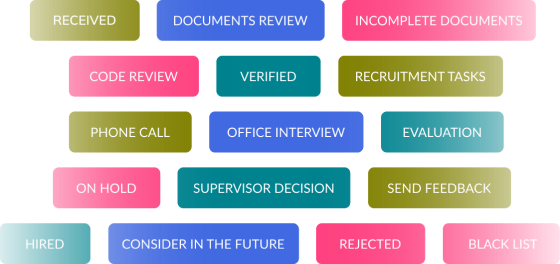
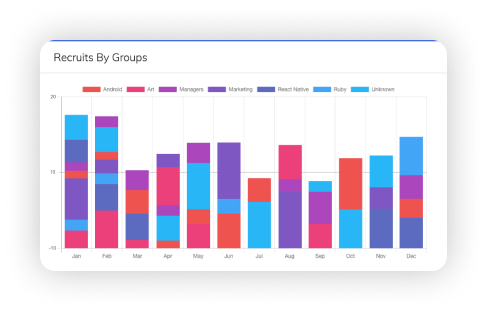
This functionality allows individual candidates to be grouped based on the stage of recruitment they are at. Access to this tool is granted to persons responsible for recruitment (including Product Managers of particular teams to which recruitment is carried out). Each user who meets the requirements to have access to the funnel must first be assigned to it. By conveniently moving candidates on the timeline, you can plan the dates of subsequent stages, feedback emails and estimate the exact recruitment time for a specific position.
You can change your recruitment status on your candidate profile. The available statuses include:

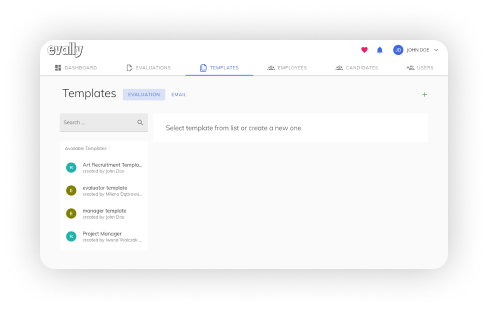
Evally has a Templates tab where users can prepare templates for recruitment interviews or evaluations. When preparing such a document, the user selects the destination where the file should be placed (evaluation or recruitment). In addition to all rating options, each editor can prepare questions and answer options which only the admin will have access to.
In the case of recruitment templates, you can place (pre-created) templates on a given candidate account for a given recruitment stage. There can be several of them, and each of them has the possibility of development.



“I appreciate the two modules of this tool and its impact on the quality of evaluations and recruitment processes in the company. As a Human Resources Specialist at Railwaymen, I can’t imagine my job without Evally. With this software, all recruitment efforts are simple and intuitive.“

We have struggled with a good reviewing and evaluation system for years. Having the process built, we could not find a good tool on the market to fulfill our expectations. Therefore, we decided to build our own.
I am using Evally on a daily basis to provide employees evaluation as well as recruitment process. For both purposes it works just great!

Łukasz Młynek,

Joanna Brzezińska-Wajda
Head of Sales
Web app solution to manage 1:1 employment satisfaction survey sessions between employees and HR


Discovery Phase Workshops of a web app solution to manage 1:1 employment satisfaction survey sessions between employees and HR and its further development.
With the help of the Discovery Phase Workshops, it was possible to set out basic guidelines for the development of an employee relations application.





The idea to create the Teamle app came from organizing periodic one-on-one meetings with employees to get feedback on their work at Railwaymen. This process is one of the duties carried out by the company’s HR & EB departments and requires considerable logistical skills to carry out properly. In an effort to systematize the gathering of information on employee satisfaction, the idea of developing a tool to support the implementation of these activities was put forward by one of Railwaymen’s employees. The team has tested several external tools, but none of them met all of the expectations and requirements of their process.
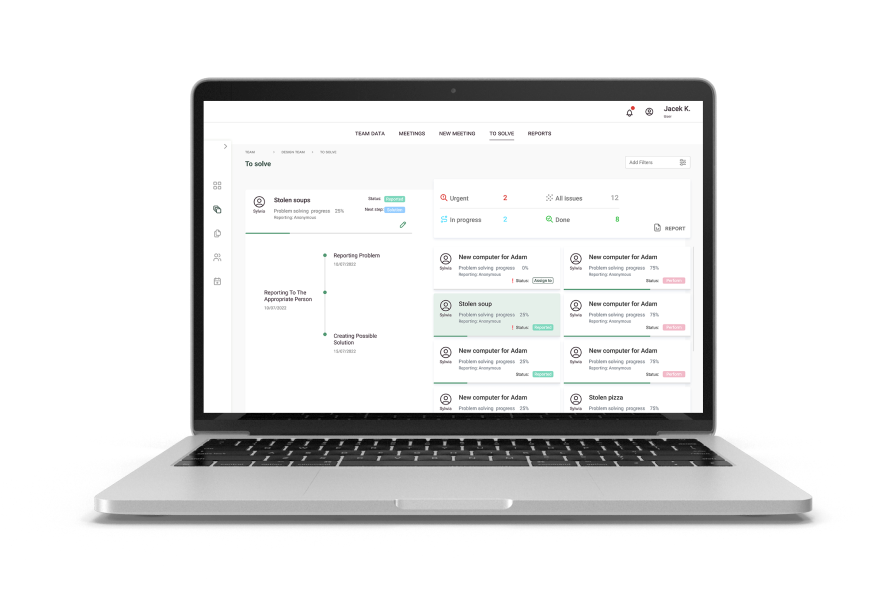
Using Teamle, interviewers would have the ability to take note of any problems occurring in the organization and appropriately delegate solving them. To streamline the process, we wanted to implement various types of notifications that would notify participants of an upcoming meeting date. A useful feature from the perspective of HR and EB departments is an analytics system responsible for generating statistics and reports. Railwaymen have a high employee retention rate, so it was also crucial to have quick and full access to the employees’ work history, KPI’s and their expectations communicated over the years.
However, before we started developing Teamle, we wanted to check the potential of the tool, compare it with other available solutions on the market and select appropriate features. For this purpose, we decided to conduct a Discovery Phase of the project.

“The Discovery Phase helped us better define the project. Each stage of the process provided us with useful insights from which we can work on the application’s functionalities. It’s also a valuable resource in the context of developing Teamle’s MVP. We determined the priority features we would like to include in the MVP version, and prepared a backlog to work on in further stages of the project.”

A great value of Discovery Phase was to conduct interviews and surveys with those involved in the process so far. We were keen to learn about the different approaches, needs and expectations of the participants. The HR/EB team helped identify a research group to analyze the process of 1:1 meetings of people from different sized teams, departments, people involved and people coordinating the process, as well as c-level expectations of the results.
This allowed us to learn about the different approaches to these discussions, both process and personnel. We learned how the methods of conducting the meetings vary, what difficulties and expectations the people involved have, and what information and values they expect from the process. Based on the research, we were able to better understand our personas, identify the most valuable functions, but also to optimize our communication processes and propose tools to support the organization of meetings.
Creating Personas
Product Value Canvas
User journey
MoSCow
Creating Personas
Product Value Canvas
User journey
MoSCow





“In my opinion, the Discovery Phase process was a very important point in the work on Teamle. By carefully analyzing the application’s audience and features, we were able to work together to develop the best solutions to be implemented in the near future. This process helped us to reliably assess the potential of the project and prepared us for the implementation phase.”




“The workshop was an inspiring way to define the real problems we face during the 1:1 process. As a result of the discovery session, we gathered a clear picture of how the tool should look and which functionalities will be crucial for the users. We collected and analyzed a lot of data to determine the purpose, potential and possible limitations of the project. I am glad I could be a part of the workshop team!”









Discovery Phase helped us define the required features of the application we were developing. By comparing our tool with solutions available on the market, we were able to identify both its strengths and weaknesses. At the same time, the Discovery Phase process proved indispensable in establishing the appropriate functionalities. We added additional functionality to the application that we had not assumed in the original design.
Thanks to the work we did in the Discovery Phase, we were able to identify the needs of the personas for whom Teamle is being developed. Also, based on the collected data, we identified functionalities that would meet their expectations. With the help of the Discovery Phase, we were able to prioritize the various functions of our application. Finally,we received an answer to the question of what Teamle’s MVP should look like.
Teamle is a tool that will allow us to get smoother feedback on Railwaymen’s work from employees. With facilitated 1:1 meetings, the engaged initiators will be able to consult with individual employees on a convenient time to talk. What’s more, the next step is to prepare the application for commercial use in the SaaS model by other companies operating on the market and looking to improve their 1:1 meeting process. Nevertheless, the Discovery Phase process, based on a competitive analysis and individual feature assessment, has identified opportunities and risks that need to be considered before developing an MVP and, finally, launching a tool.

Joanna Brzezińska-Wajda
Head of Sales

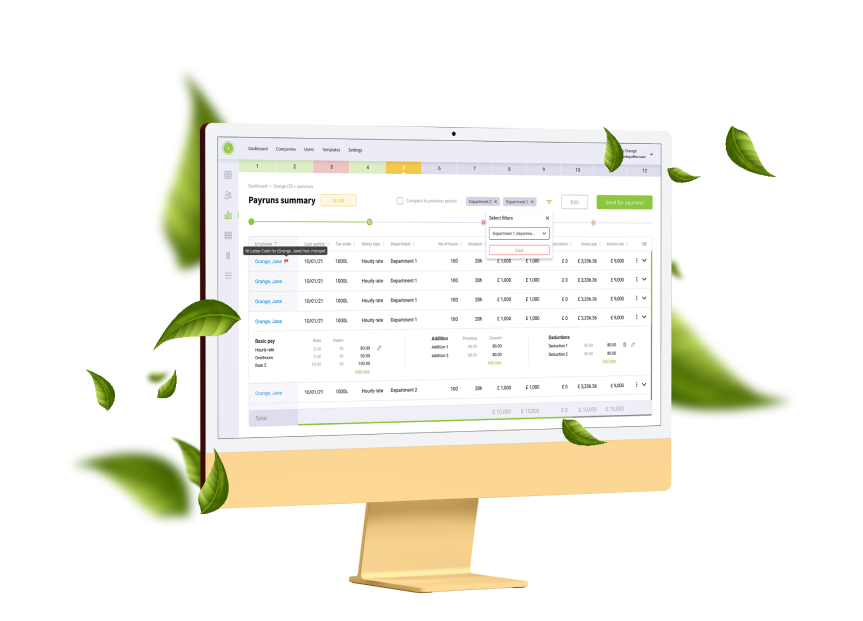
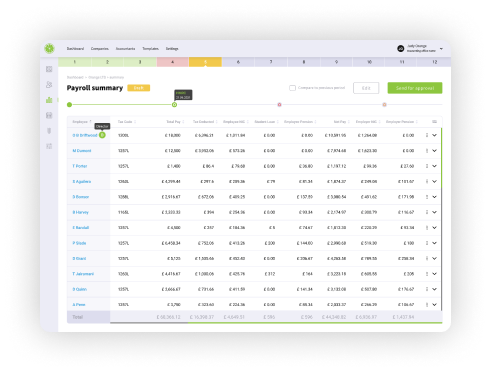
Developing comprehensive software for automating payroll processing for accountants, employers and employees in the UK

About the company
FreshPay is a UK company founded with the goal of streamlining Cloud Payroll Software. Founded by three experienced accountants, the company was created to make payroll operations easier by automating the process. FreshPay offers its clients a solution that streamlines standard payroll activities while providing the necessary support.
FreshPay’s mission
The mission of FreshPay is to empower accountants with the tools they need to run their business better and scale easily. FreshPay aims to provide innovative payroll management software that is easy to use and helps companies run payroll in a simpler, more efficient manner. FreshPay helps companies reduce the time required to run payroll through automating processes and eliminating manual steps. It makes life easier for less experienced accountants by capturing and correctly processing edge cases that might otherwise have been missed.






workshops 0
with the client
start of development
(Discovery Phase)
obtaining HMRC
certification
product release
workshops 0
with the client
start of development
(Discovery Phase)
obtaining HMRC
certification
product
release

“From my point of view, FreshPay was a challenging project in terms of legalities. In order to be able to work on any part of it, we had to be constantly up to date with the legislation, especially since the data posted in the software is directed to institutions such as the HMRC, and any mistake could be costly.”
In the Discovery Phase process, we established user-profiles and analyzed the needs of each of these personas. While doing audience analysis together with the client it turned out that the automation of work on payroll included not only HR/accountants and offices but also communication with company owners (who approve payroll and provide information to them) and employees (who can see the data and download the documents).

After considering the users we moved on to analyzing the client’s ideas for improvements to the current process. To this end, we prepared a Product Value Canvas to review the problems of each user and evaluate our options for solving them.
As a part of competitor analysis, we conducted an in-depth screening of processes using competing tools, during which the client set payruns in software from other vendors. By learning more about the tools available on the market, we were able to detail positive functionalities, as well as shortcomings that software from FreshPay could solve.

The most labor-intensive part of the Discovery Phase was certainly the mapping of processes to better understand relationships between data, their arrangement on the timeline, points of contact with authorities, and the need to process or generate specific documents and employee data at a specific time. We paid a lot of attention to the communication aspect, so Business Process Model and Notation (BPMN) proved to be a useful tool, which allowed us to analyze each path in detail and do a lot of data analysis from HMRC documentation, letters, etc. This kind of modeling showed us how complex the system under development is and how difficult the form of payroll billing itself can get.

The information gained during the Discovery Phase allowed us to divide the functionality by priority and systemize knowledge including even the rarest scenarios. Together with the clients we analyzed each work item and developed a project backlog. The Discovery Phase, due to its sophistication, took about 3 months.


“During the discovery phase when we gave the brief of what we were looking for, RWM came back with a wireframe that immediately realised our vision. A step by step wireframe showing what each step should potentially be was shown in a way that really demonstrated their understanding of what we required the software to do. This and our initial conversations were of a much higher standard than other developers we spoke with.”
A very important step throughout the project was to integrate the posted data into the payroll software and be able to share it between the relevant institutions, and in particular to HM Revenue and Customs. In March 2022, FreshPay received the certification granted by the aforementioned authority. This document confirms that the software created is fully compliant with the current pension program. This is particularly important for entities providing pension processes.
Cooperation with HMRC is not limited to sending documentation. The institution also provides useful information related to the change of tax codes, or data on users’ financial obligations in the form of a loan. This integration makes the exchange of information between HMRC and the company seamless and structured.

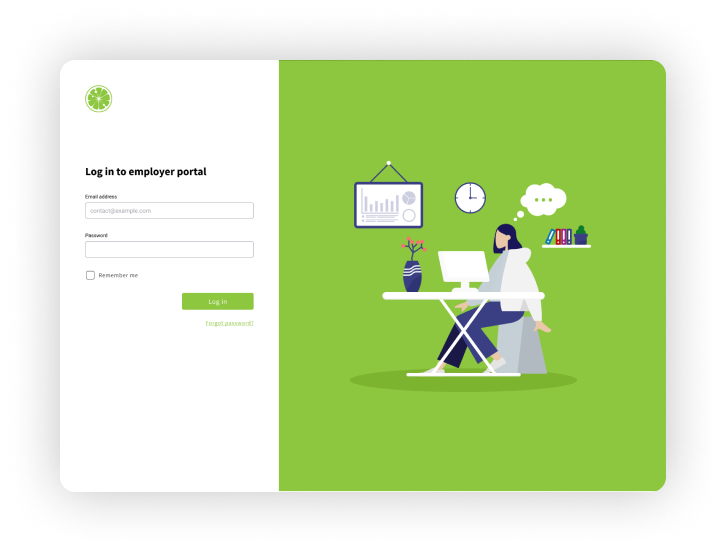
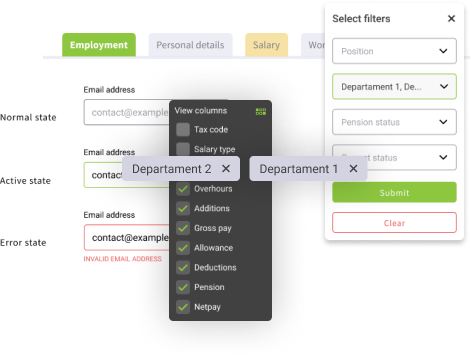
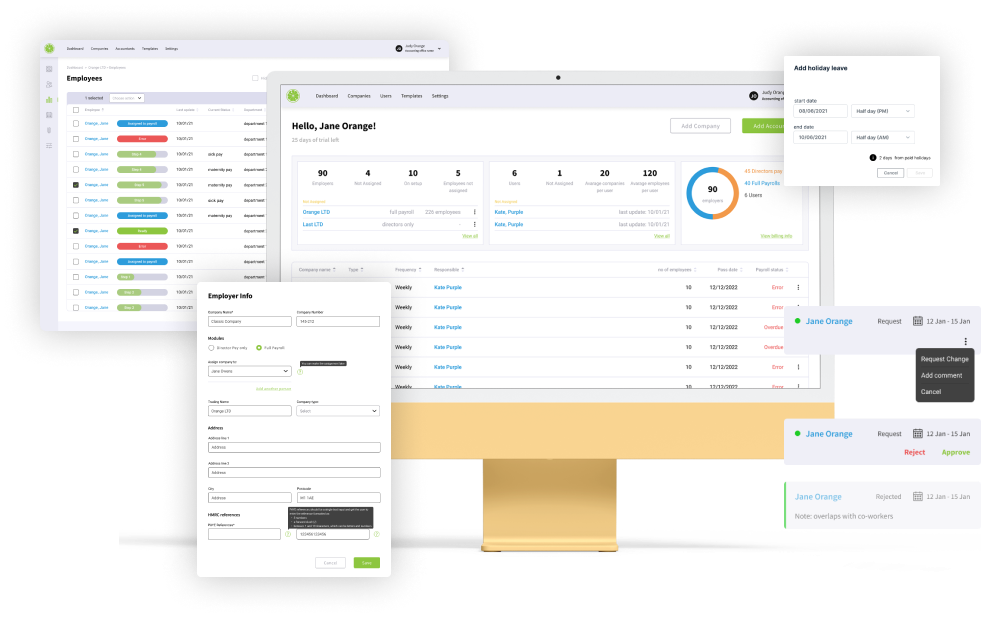
This functionality allows both employers and employees themselves to view the system and access necessary payroll data. Users can log in to the system as well as invite more people to use the system. After each closed accounting cycle, those with access to the platform can view a large number of useful reports generated based on key guidelines. In the case of employees, these include payslips and pension letters, which indicate eligibility for pension contributions. Accountants and employers, in turn, receive documentation and statements that are sent to the tax office.

Thanks to the integration with Xero we are currently working on (Xero is a piece of accounting software that streamlines client verification), publishing documents will not be a problem. Systematic reporting in Xero, which is an accounting system, we send payroll cost data. This goes to Payroll Journals, so we send the payroll data, and thus streamline their accounting. Reporting in Xero allows us to quickly catch any irregularities in the accounting process and make the necessary corrections. We want both payroll accounting and all payments to be available to FreshPay software users in the near future.

Due to conditions in the UK related to pension, there are multiple pension providers in that area. Each has individual rules for reporting (e.g., by sharing APIs, sending CSVs) what an employee contributes to his or her pension. That’s why, in the case of FreshPay, we partnered with pension systems integrator PensionSync. Its job is to deliver information about an entity’s pension contributions to the appropriate places in no-time.

CIS module (Construction Industry Scheme) is responsible for accounting for counter contract employees, companies that work with other companies on the basis of invoices. This functionality was created for permanent personnel, who are affected by additional, more specialized billing guidelines.

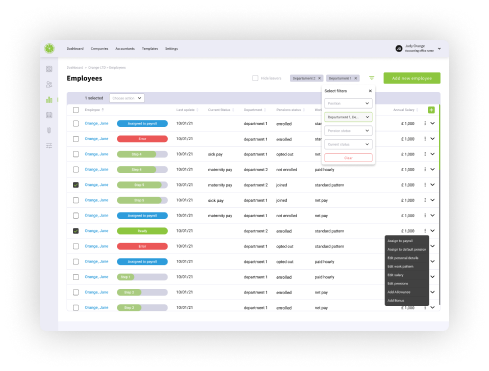
This feature is responsible for the ability to simply attach new employees to the system based on data collected in another system. Thanks to data automation, it only takes a small amount of work to import information about each employee, without having to complete everything manually, which can take even several days to make it work properly.

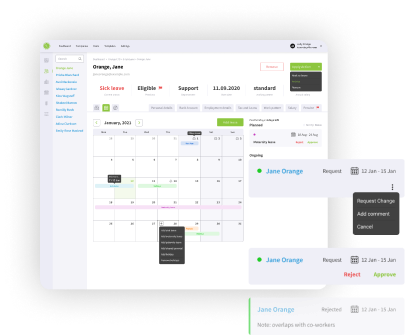
This option allows users to calculate their leaves according to the applicable criteria. In addition, any leave issues take into account not only the type of leave, but also the possibility of state funding depending on the qualification processes in place in the UK.


“From my perspective, FreshPay is a project that requires a lot of accuracy. Together with the entire project team, we had to supplement our knowledge so that everything was implemented according to the law. An additional challenge was working on all (even the least likely) payroll calculation scenarios. As a result, we were able to create software with no limitations.”






While analyzing the solutions offered by competitors together with the client, we came to the conclusion that we wanted to distinguish ourselves by the speed of moving through the application and to develop solutions tailored to both standard users and those with large amounts of data. We have paid a lot of attention to streamlining the communication process between the various users of the system so that it runs as smoothly as possible without any speed bumps or choke points.

Due to the nature of the project, we had to learn how to use a language for process design, as the interface does not necessarily show all the data, time and sequence dependencies of the process. Therefore, to better understand the process we used BPMN. We analyzed the available data on the official sites in the UK government, and then tried to order it all taking into account the necessary conditions.

At this stage, the key issue was to prepare the right flow in terms of UX. In addition, we collected useful information on how this interface should look like. After analyzing the collected materials, we moved on to creating the UI. To this end, we developed a suitable design system, which includes useful elements like archetype forms, table templates, navigation, etc. This allowed us to work in parallel in the UX/UI area.


“The challenge in the project was to understand the process we support and translate it into a complete interface. Through simplified process modeling, we were able to understand their time and data dependencies. The next step was to overlay the legal dependencies. Then we were able to group and present the data so that it was easily accessible at the right times.”

We are very happy with the application and its overall look. We had a vision of what we wanted the payroll application to perform but not really a vision as to how it would or should look.
Railwaymen have really brought our vision to life in a way we were not able to visualise.

Clare Haynes,

Joanna Brzezińska-Wajda
Head of Sales
How to improve invoicing
process for a company
operating in the UK market?

About company:
Hydr’s technology enables 100% of invoice values to be funded within 24 hours. The company enables fast and stress-free payment under transparent conditions. Customers don’t encounter hidden costs – fees are fixed, the invoice process is transparent and simple to understand.
All thanks to invoicing software that verifies the customer, aggregates necessary data in one place and improves decision-making. In addition, the risks associated with funding open invoices are significantly reduced.
Mission of Hydr:
Hydr wants to eliminate payment terms for small businesses in the UK by providing them access to the cash tied up in unpaid invoices on their balance sheets, by getting them paid for those invoices within 24 hours of creation.







“Within the context of some rather old-fashioned suppliers out there, HYDR eliminates that requirement of paperwork to streamline the entire process end to end. Not just from the point of onboarding and receiving your money, but also for updating your accounting software. So the business owner who’s benefiting from the service has very little to do and therefore the saving of time as well as improvement of working capital is very significant for them.”

“Integration with 7 external and different APIs can be really challenging, from the Project Management perspective. Thanks to meeting all of the requirements, we were able to create a scalable product that automizes many usually time-consuming manual actions and makes Hydr a competitive solution in the finance market.”
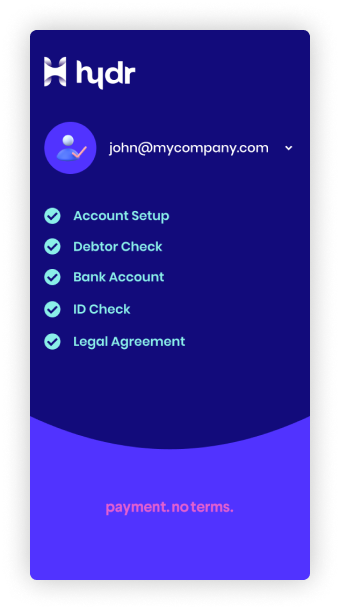
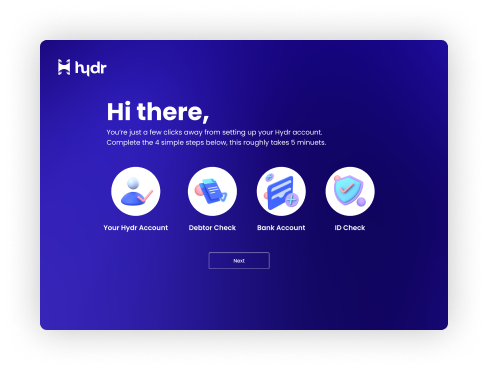
Customer verification is required to start the invoicing process. For this, a thorough onboarding process is required, which allows Hydr to make the final decision regarding invoice payment.
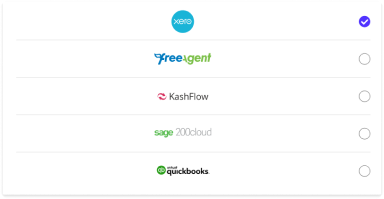
The onboarding we worked on together consists of 15 steps. The customer entrusts us with their bank and account details (Xero at launch, now QuickBooks, FreeAgent, Kashflow and Sage 200 Cloud)*. On the other hand, Hydr is responsible for verifying the client’s creditworthiness, verifying the accounts payable, the identity of the decision makers and ensuring that documents can be signed electronically.
Once the relevant data has been collected, the system carries out verifications, resulting in the final decision. The invoicing stage ensures ongoing checking of data, funding of invoices and insight into whether receivables are paid by the vendor invoice debtor.
* Customer data is protected against any outside interference. Only a limited number of people have access to it in order to ensure the highest security standards.


“Despite my extensive experience, Hydr taught me a lot. Extensive, interactive forms as components in the Vue framework were quite a challenge. However, despite the complex business logic, working in such a nice team and with such great graphics was a pure pleasure for me.”

“New projects are an excellent opportunity to use edge-cutting tools and technologies. It was no different this time, as Hydr is one of our newest projects where we started using Vue.js as the main frontend technology, and personally I am really impressed with what we have achieved. Another aspect is a bigger than usual number of services which we need to integrate and keep active connection every day. That’s why this project is so engaging and gives us the possibility to present our skills.”
The implemented project contains as many as 7 integrations. One of them is cooperation with the Xero accounting software, which streamlines customer verification and the entire invoice automation process. The large number of integrations makes it possible to ensure the highest standards of customer security, verification and assessment of creditworthiness and identity.


“From the very beginning, Hydr was a very challenging and exciting project – starting from workshops and understanding the mechanics of invoice financing, through designing user workflow to implementation. The biggest challenge was to synchronize information from all the external services. By taking advantage of technology innovations like open banking, connecting with accounting software etc. we manage to create a smooth onboarding process for end user and admin panel that provides a meaningful summary of collected data for administrators.”


















During the onboarding stage, we faced several challenges. One of them was the use of proven external integrations that allow for the secure transfer of sensitive data. In addition, we developed a solution whose role is to verify the company. Also important was the integration of the tool with the bank account and the accounting system. In the case of the accounting system, the company has the possibility of verifying the client, but also its customers, which has a great impact on the final funding decision. One element of the onboarding we created for Hydr is KYC (Know Your Customer), which allows us to verify a customer’s identity before signing a contract. This tool helps to rule out any potential fraud attempts. An important part of this process is the integration with HelloSign, which makes it possible to generate contracts to be signed by all directors. Contract generation limits existing manual data entry.


“We started the project with intensive workshops that helped us understand the need to collect and analyze specific information, choose the best methods for capturing and presenting it, and define the goals and needs of the service users. The biggest challenge from a UX point of view in this project was to guide the user through the thorough registration and verification process, involving a number of integrations, handling feedback, and participation of additional users. Modeling this process was key to the first iteration of the project.”
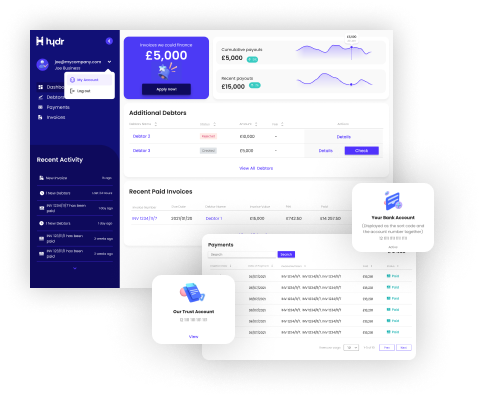
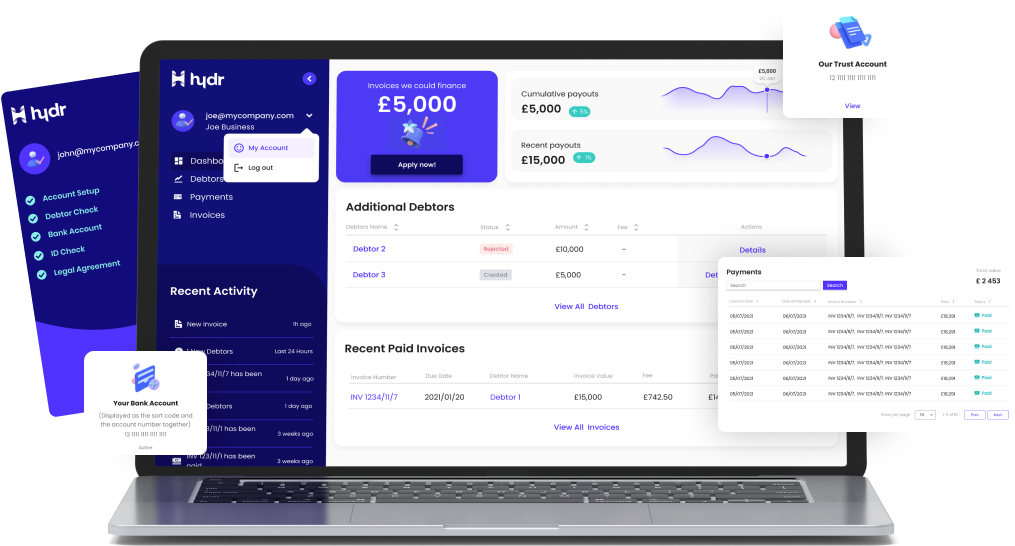
After the onboarding process, the customer is given access to the dashboard. The main features are the ability to select customers for factoring and to view processed invoices. This is the customer’s command center, where they can observe the various processes carried out by Hydr. In addition to access to current information, the business owner has the possibility to edit data in the dashboard.


“The project involved adapting the branding provided by the client to wireframes. The user has a few simple views, the most important of which is Dashboard. Dashboard is an Overview of key performance indicators. For example, users can see quickly how much invoices could be funded through Hydr’s technology, see the list of additional debtors and recent paid invoices. An additional feature we have added is a sidebar which can be shown and hidden. If the user wants to focus on the analysis of invoice tables, he can hide the menu and have more space to display table. Due to the growing role of mobile devices among British people, I also focused on making the product easy to use on mobile devices too.”
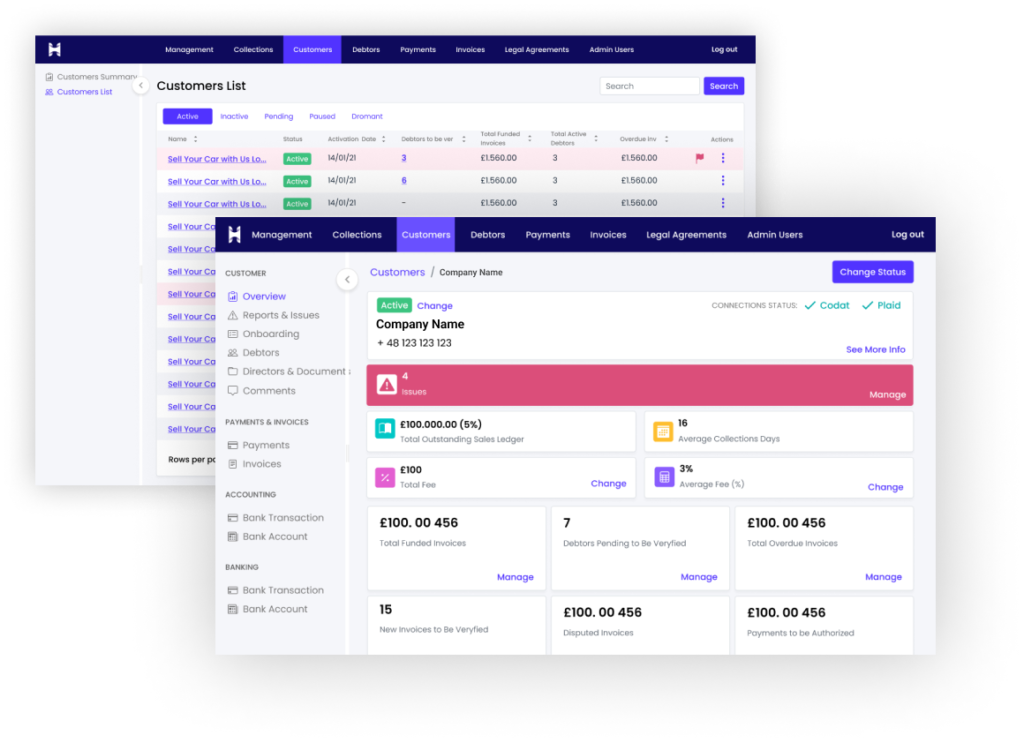
The first version of the system included an initial admin panel, which is now being extended with new functionalities. To this end, together with Hydr representatives during the workshop, we have established an action plan that includes further development. When the invoice, after verification, enters the payment process, a transfer basket is created. These are created by the system together with the managers. In future, this process will be subject to automation.


“Hydr testing was and still is, because the application is developing, divided into 3 parts: client onboarding, which required a lot of cooperation with the frontend developer, so that the user could feel trust in the product and security, because the application is related to finances and working on a large amount of sensitive information. The second part is testing the integration with several external services that require focus and detail due to the proper verification of the client and his debtors. The third part is the admin panel – the heart of the project, supervising the correct flow of decisions.”

Well we went through a competitive tender process with three software development houses, all of whom were recommended to us from within our network. We chose Railwaymen because we feel like the projects that these guys had worked on before are very much in line with what we are trying to deliver. We’ve built a great rapport with the team, so Łukasz (Railwaymen CEO) was the person that we spoke to initially, and yet we just felt the right fit for us as a business of what we were trying to achieve.


Joanna Brzezińska-Wajda
Head of Sales

What challenges does the app help to solve?
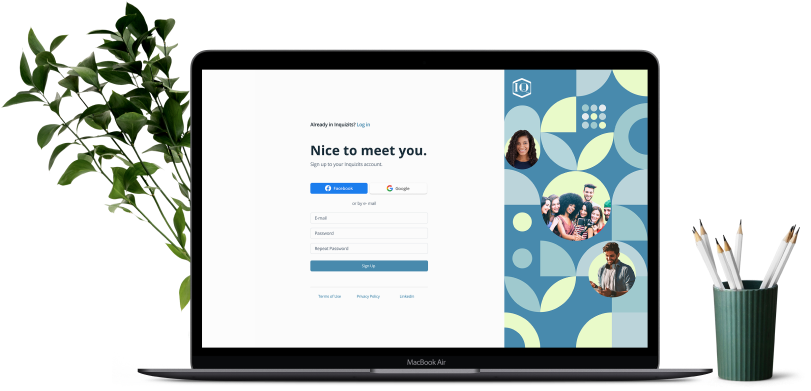
InQuizits Interactive is an advertising and data collection platform that uses quizzes, contests and polls to find and engage customers. The surveys and quizzes created by users are used for promotional activities via social media and email messages. With InQuizits, any company can develop new business opportunities and integrate its customers. Thanks to the interactive form of the banners, click-through rates are higher than in comparison with video ads.






“Defining scope for this project was an interesting challenge. Together with Bill we had to define a scope for a lean MVP version, so his customers could use it as quickly as possible. At the same time, it had to stand out when compared to already existing competition. We’ve managed to do this by improving areas where other similar apps are lacking eg. by adding robust sharing and management options.”
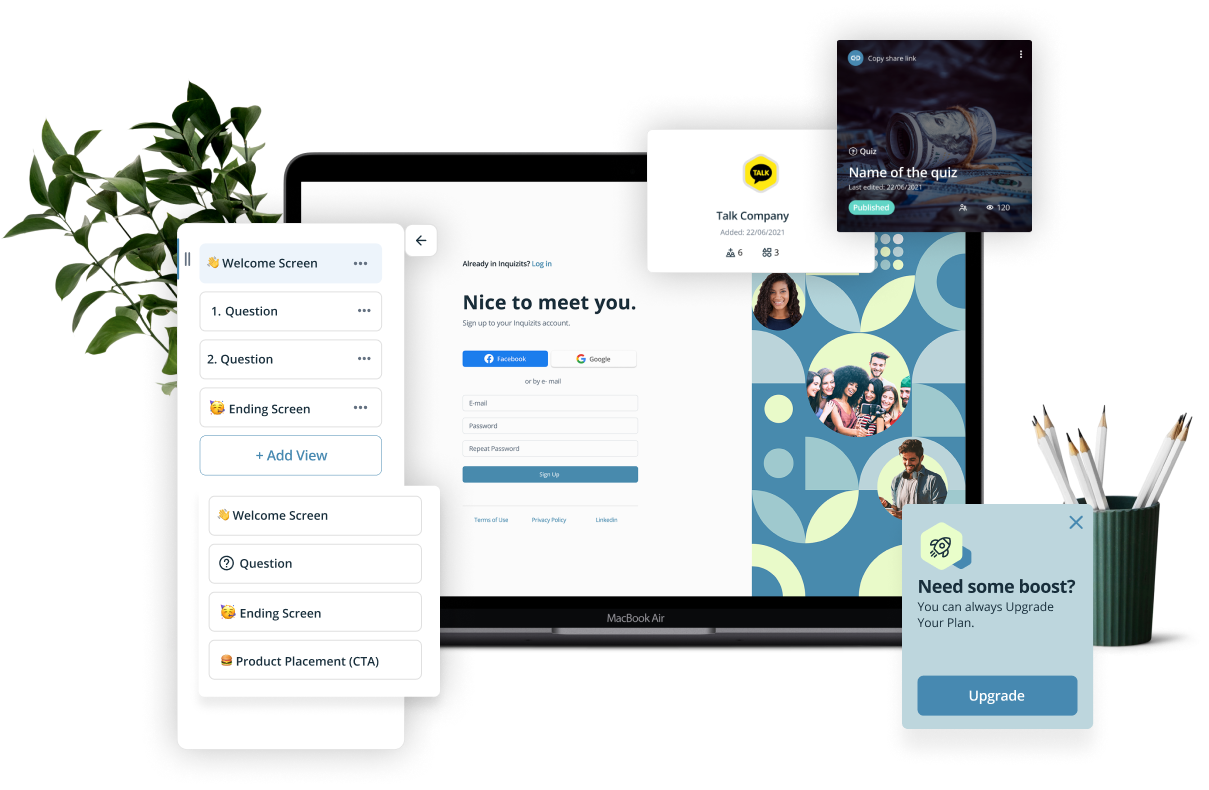
The initial version of the tool included a basic admin panel with simple functionalities. A registered user can create a new quiz in the dedicated dashboard. Creating a project is easy. It can be edited at any time. Also, in the Overview tab, users can view basic statistics such as Lead Generated, Content Summary and Content Ongoing. Content like quizzes can be grouped within companies, so it’s easy to keep track of multiple campaigns. The permission system of each company makes it easy to let co-workers edit or share content with their customers.

“Developing an MVP application, it is important to choose the right means to achieve the goal. Using unsophisticated tools and not much time we managed to create a fully functional and intuitive content editor. I am very satisfied with the result.”
The quiz editor allows users to create their own custom quizzes by using the intuitive approach – What You See Is What You Get. They can use many available graphic templates or create their own quiz from scratch. Besides standard questions, users can insert additional screens like product placement. Quizzes can include text and graphics as well as links. In preview mode, users may check the quiz before publishing it.

“The project turned out to be quite a challenge, especially the content editor elements and its presentation on mobile devices. Moreover, team work in a group of front-end developers is always a nice experience.”
The advantage of InQuizits projects is that they can be easily shared in multiple ways. Through social media as well as by email. Sharing content can be done by generating a link, using Programmatic Banner Ads, QR Codes, Social Media Links and iFrame embeds. The easy sharing of content has a great impact on the reach and effectiveness of the created campaign.

“For me, it was very satisfying and fun working on InQuizits. Besides standard Javascript there’s a great and intuitive content editor built on top of React.js. With the use of Bootstrap CSS framework with some overrides to adjust it to our needs. We achieved a very nice and smooth looking app with responsiveness out of the box. Can’t wait to see how it will evolve.”
InQuizits platform offers a rich media ad unit compatible with most ad servers. Using IQ’s Programmatic solution offers uplift to CPM, CPC and CPA/CPL revenue. Research has shown that the engagement in interactive banners surpasses even video results. At the same time, it builds a stronger relationship between the brand and the client than in the case of standard advertising.

“Working on the Inquizits project was exciting and demanding. My main task was to prepare a template for quizzes to be published on advertising network in a Rich Media Format. The online advertising environment was challenging because of many constraints that normally aren’t a problem and also because of not so great documentation. It was a great opportunity to go back to the basics and to use them to the fullest.”
InQuizits has a payment model integrated with the Stripe platform. This makes it easy and secure to plug in a credit card and set up. Access to the tool applies to those who opt for a monthly subscription, as well as for trial users who want to test the solution. Thanks to the subscription fee, the users have access to a professional marketing tool developed in the SaaS model.







“The most challenging part of the project was making sure that the content editor allowed for many different customisation options while being intuitive and easy to use. Another part of the design process was making sure that the editor works great not only on desktops, but also on much smaller mobile devices. This allows users to quickly edit content even without access to their computer”

“I really enjoyed working on the Inquizits project. Due to its available options – the possibility of sharing the quiz in various ways. (Embed with iFrame, Rich media – digital advertising, via link) Testing inviting new teammates, subscriptions and payments-there were many paths here, with lots of interesting variations. A great cooperating team and a product-oriented customer.”

When building a new platform having a team that does not just blindly follow your directions, but offers product and design suggestions was a breath of fresh air. The team at RailwayMen did just that from UX/UI to project management and developers, their input was tremendous in getting us to where we are today.

Bill McDonnell,


Joanna Brzezińska-Wajda
Head of Sales