RALLY
CHARGE

MOBILE APP
ABOUT PROJECT

About company:
Rally Charge is a rapid charging network that enables customers to recharge for FREE in their favorite places, and provide them the most relevant content and quickly facilitating digital transactions. It also enables them to customize their private chargers to make their life simpler.
OUR WORK

Android

Backend

Graphic design

iOS App
1. PROCESS
Rally Charge is an app that can work in two ways. For business, it can attract clients by offering free charging devices for the effort of signing into the app. You can customise the advertising campaign that will be shown on the mobile while charging. For individual clients, they can customize their charger to work in a simple ITTT (If This Than That) manner. Rally chargers work with simple USB plug, so they are portable, and can be used anywhere.
The app uses Android Host-Accessory feature that allows to communicate with a custom hardware device.

Ola, Android Developer
“The most interesting thing about working on Rally Charge app was the integration with the custom charger. It uses Android Host-Accessory feature for communication with the hardware device, and gives great opportunities for future development and potential usages.”
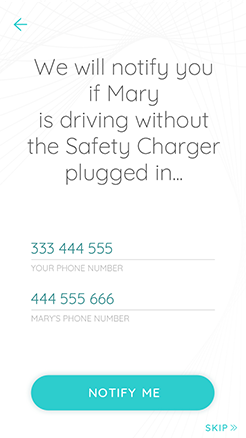
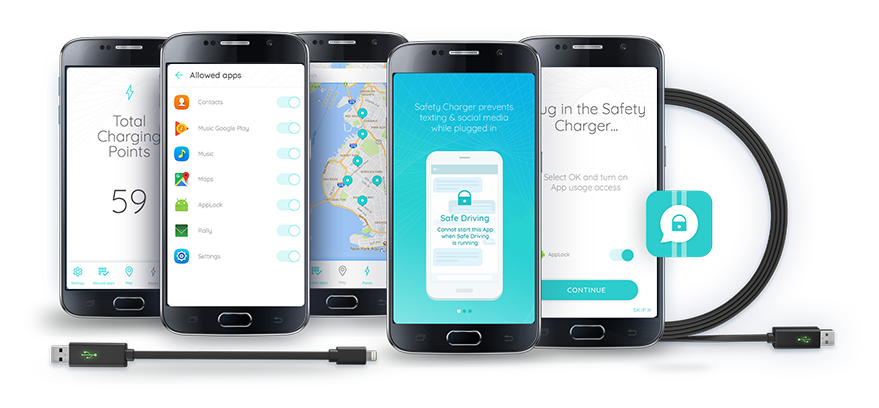
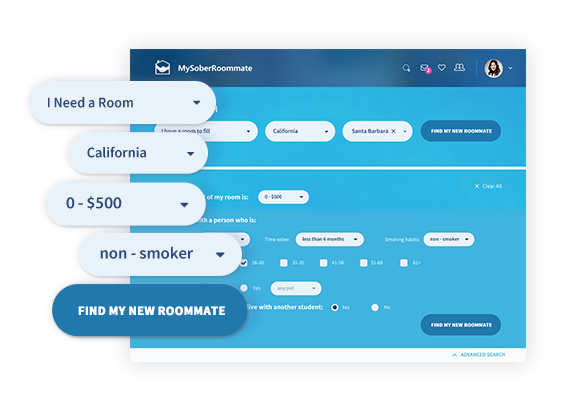
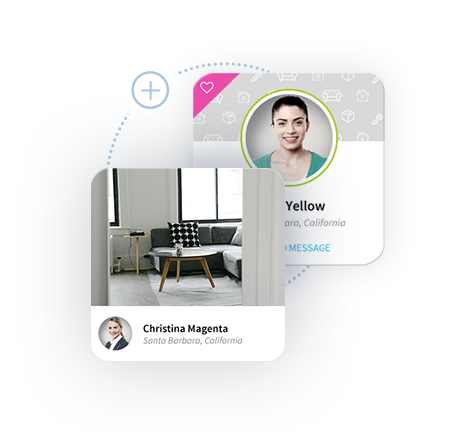
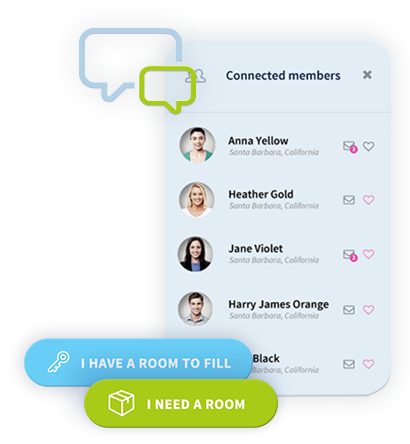
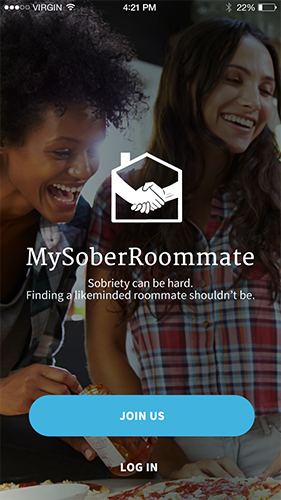
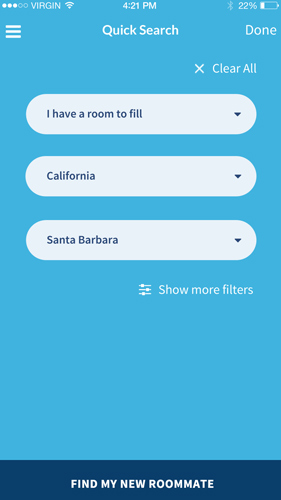
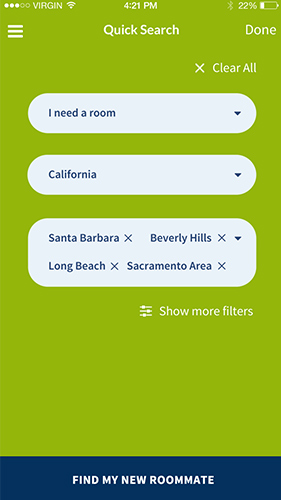
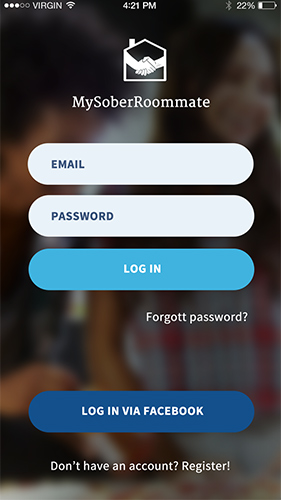
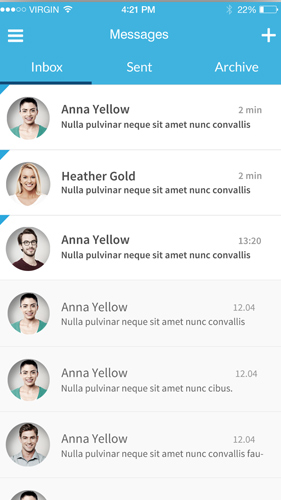
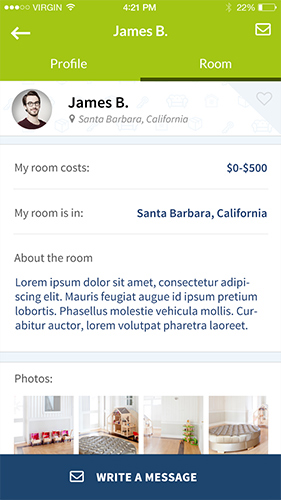
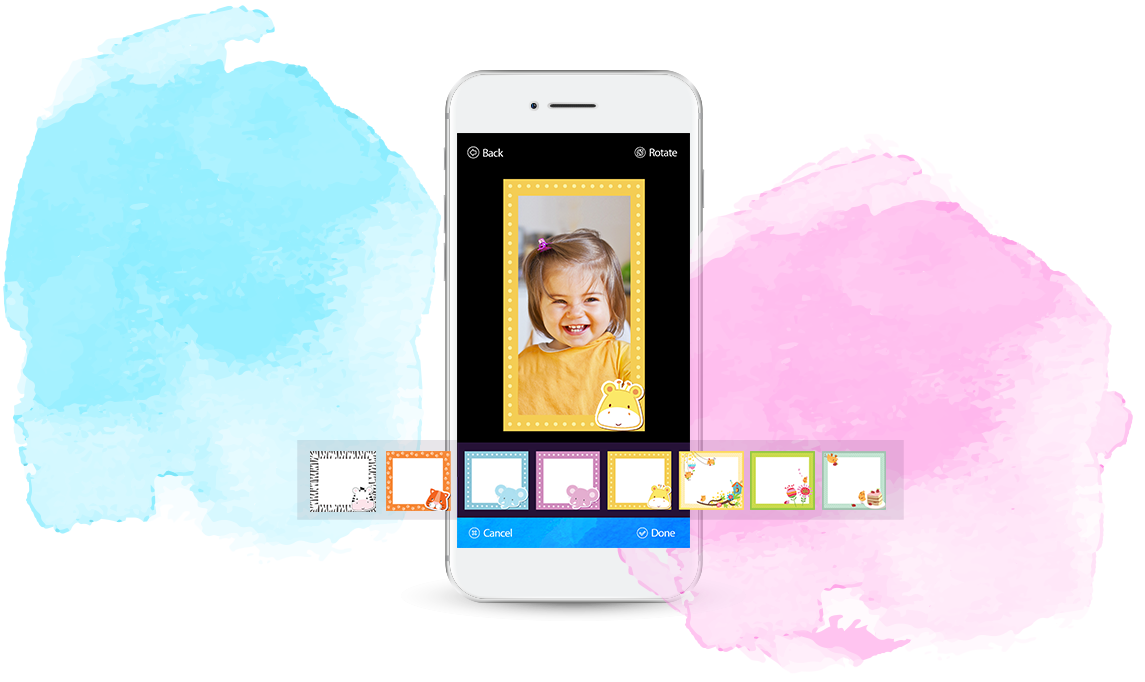
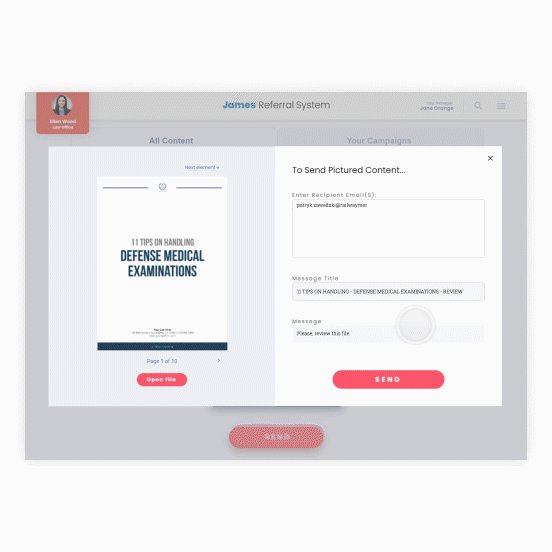
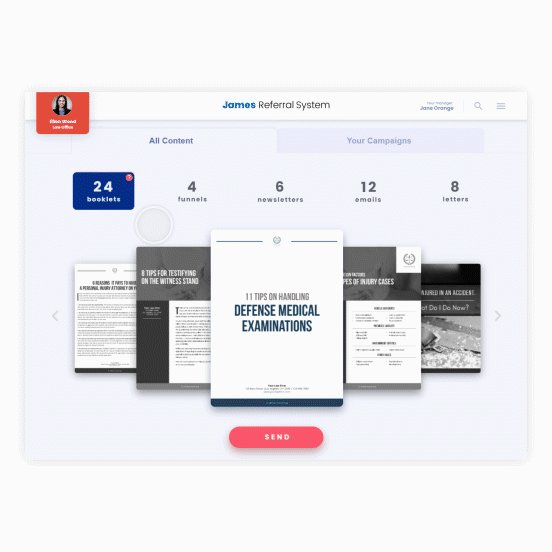
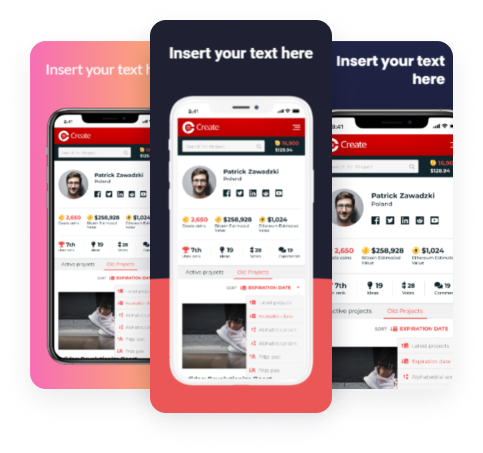
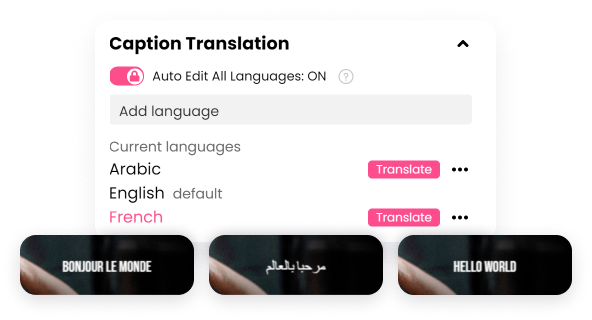
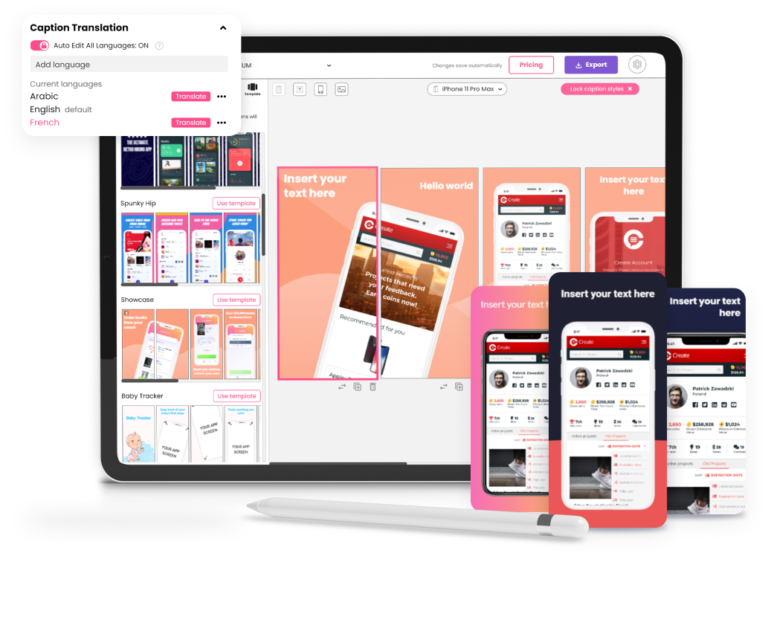
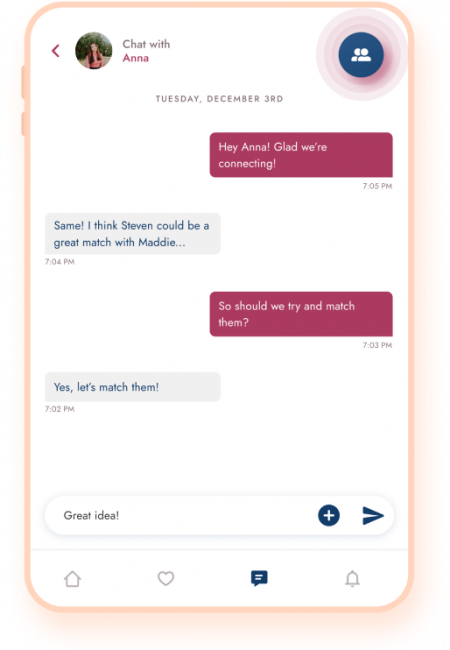
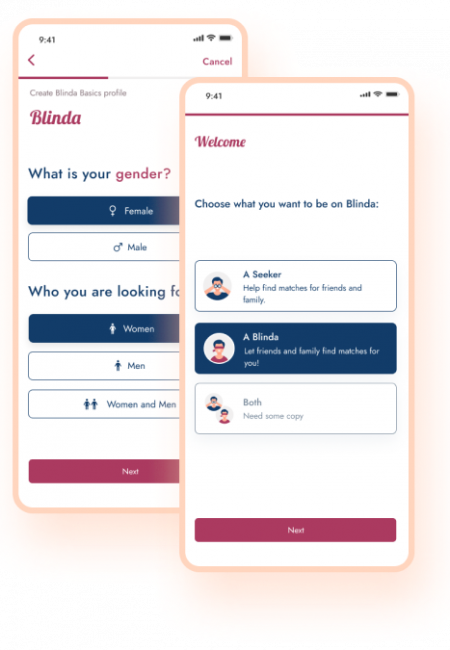
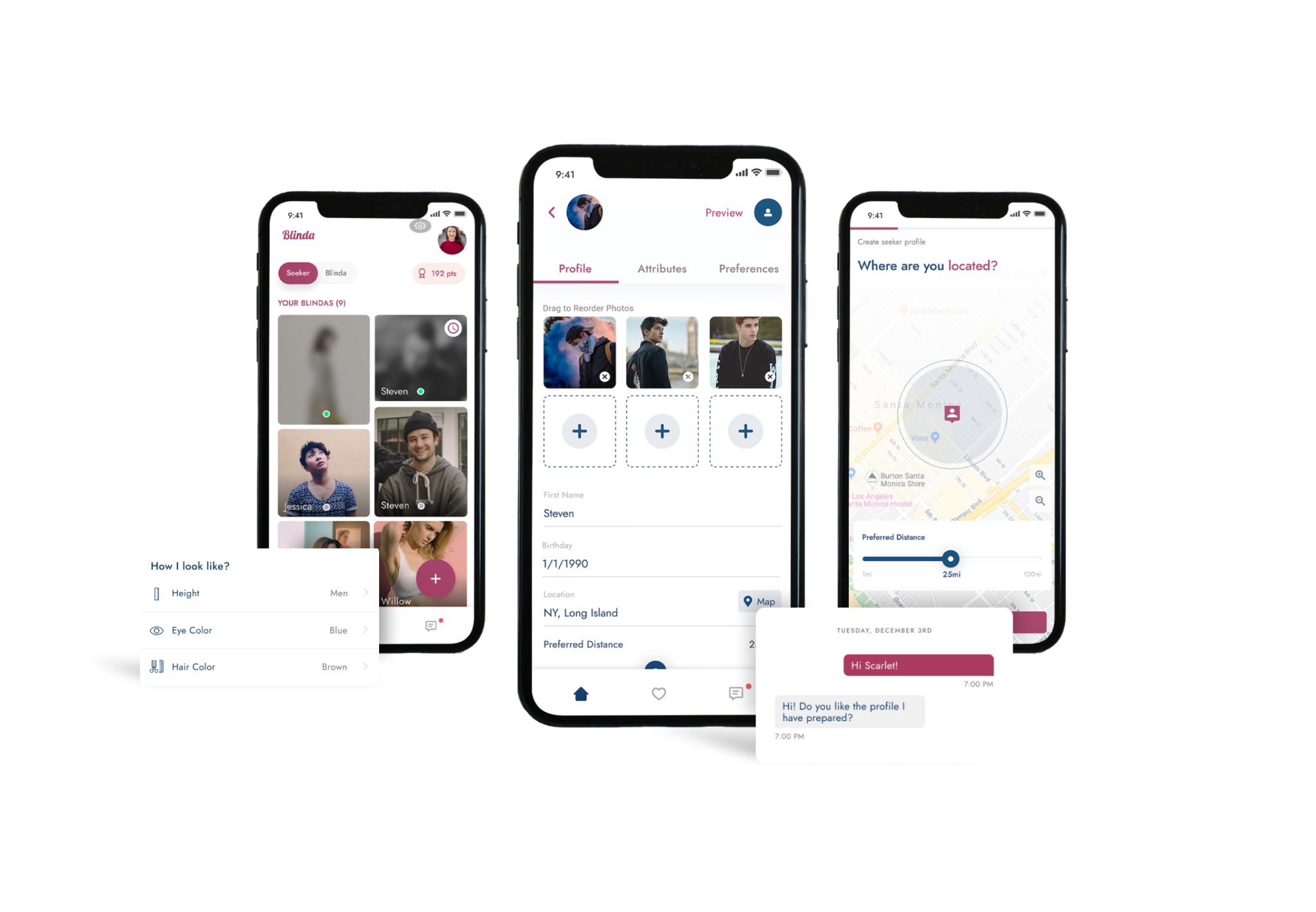
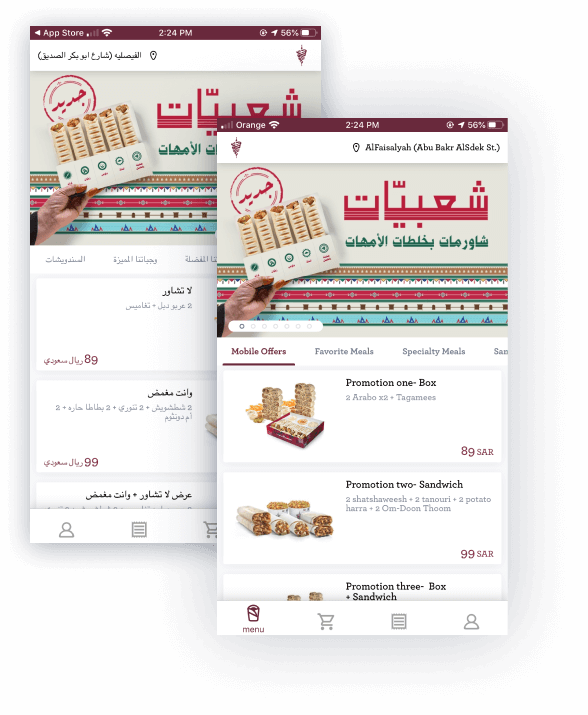
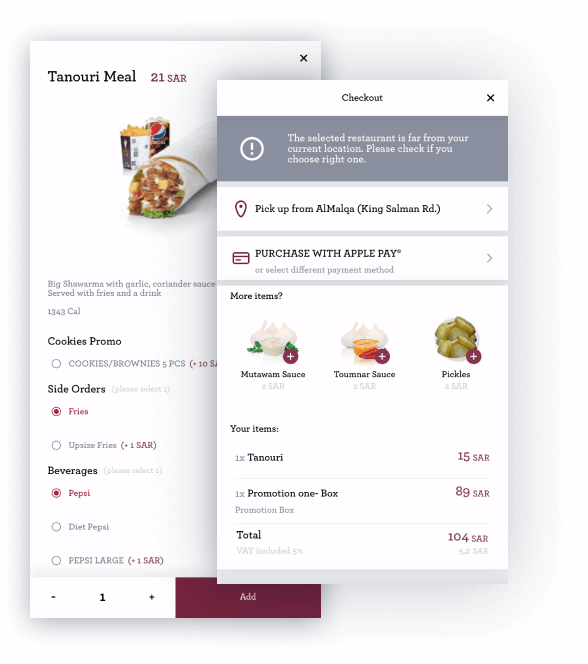
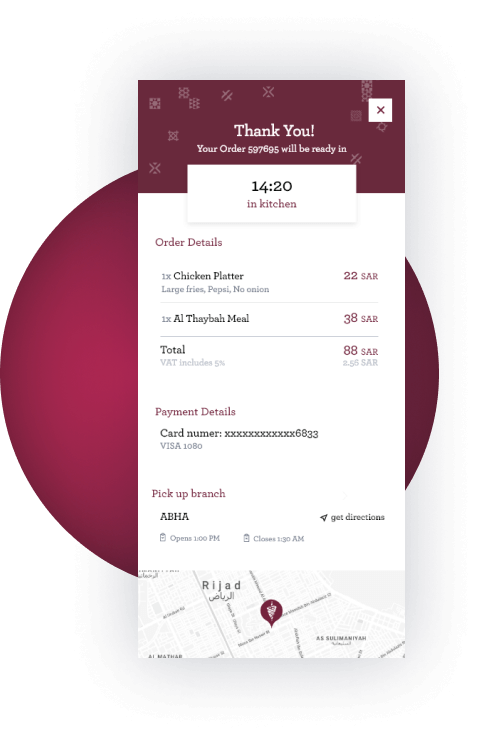
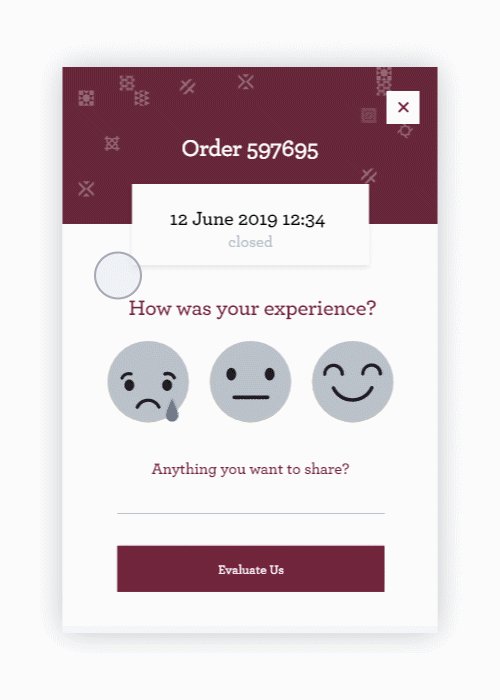
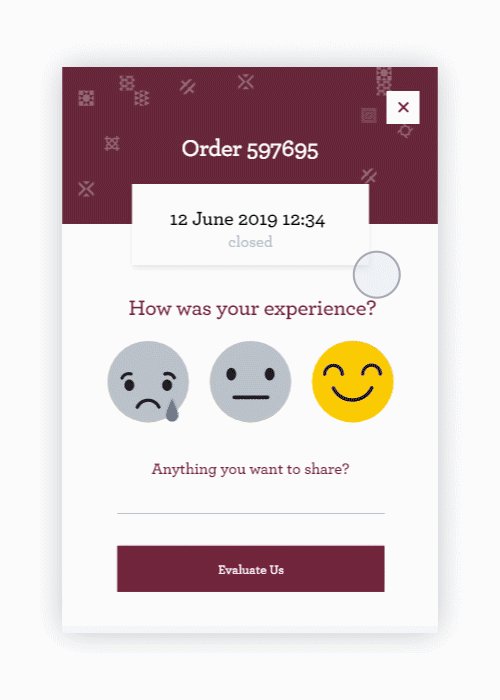
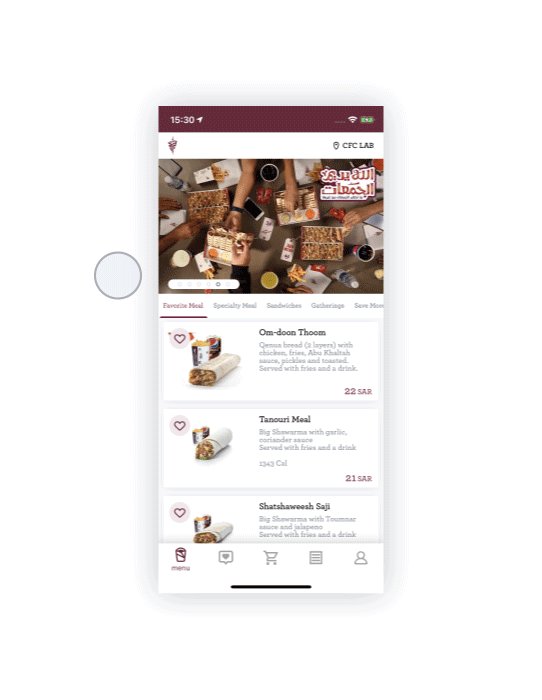
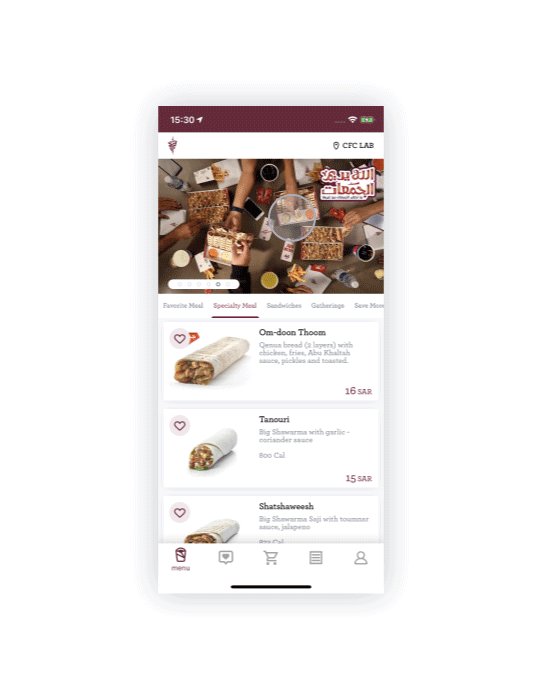
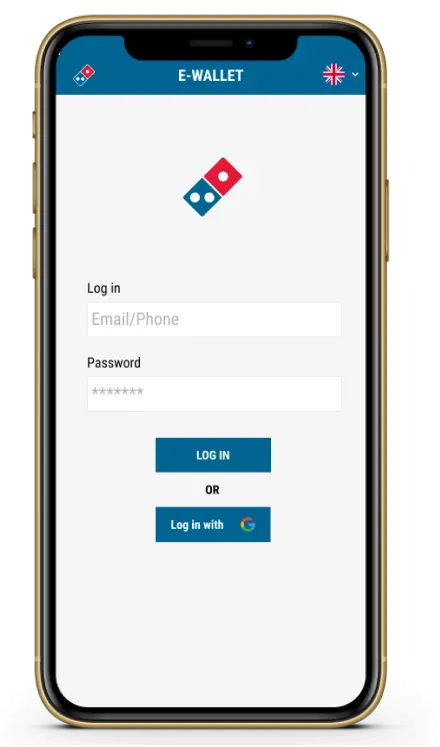
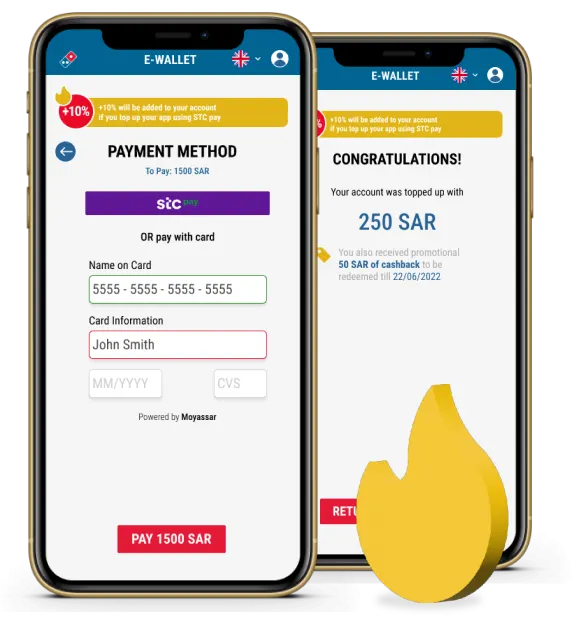
2. MOBILE APP
IOS APP:
iOS ecosystem is known for its power efficiency and battery lifetime optimizations that limits third-party work when the app is not in the foreground. When using external accessory developer receives a great power of working in a background, but it also comes with great responsibility to not abuse user’s trust and drain his/her battery. Rally Charge iOS app has a privilege to operate without any limitations but it still meets the highest resource efficiency standards in order to deliver best user experience in all possible areas.
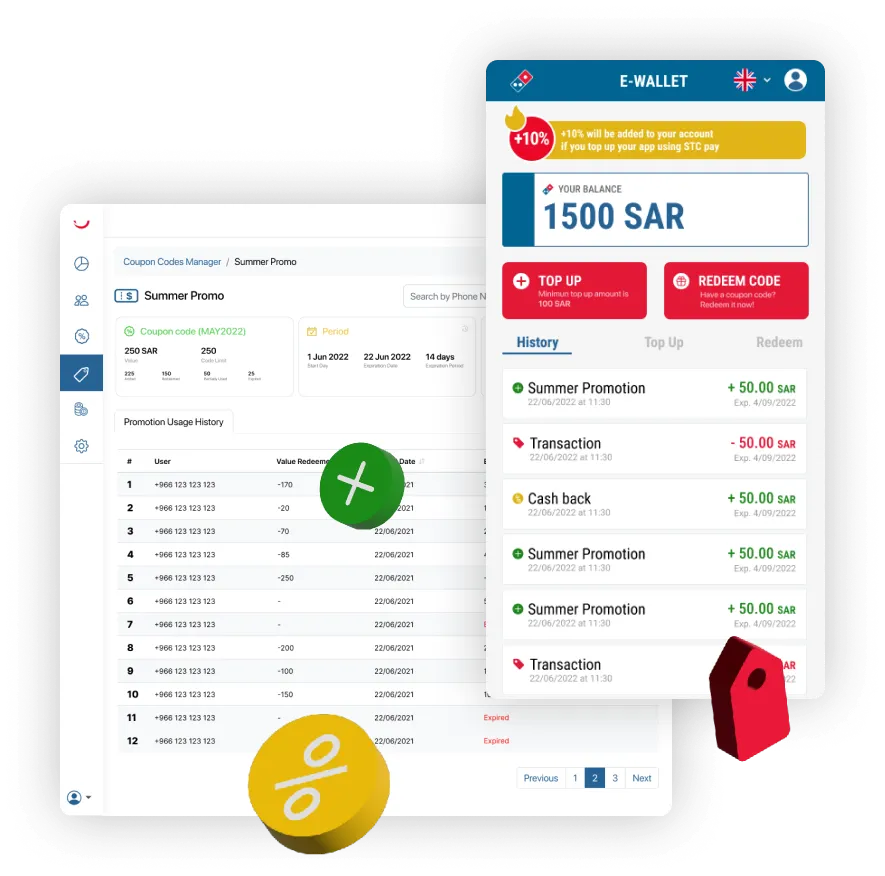
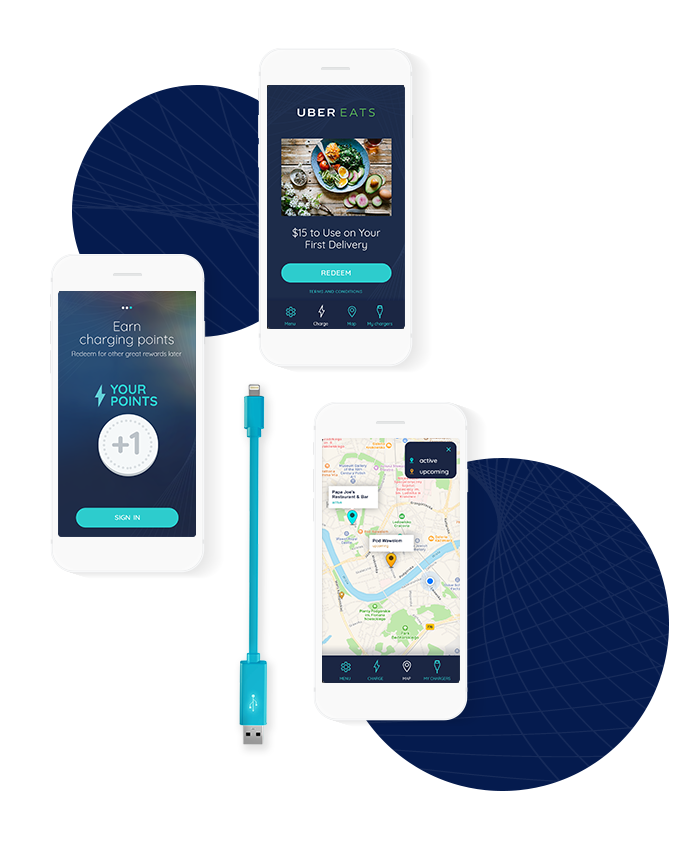
Campaigns
The business has the ability to assign a charger to a specific custom advertising campaign, and show the advertisements on the user’s phone while charging.
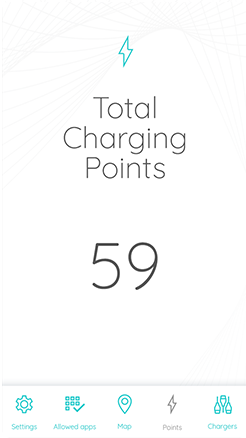
Charging points
Collect points for each charging session. Later, you can exchange them for some awesome gifts.
MAP
Easily find charging points using a built-in map.
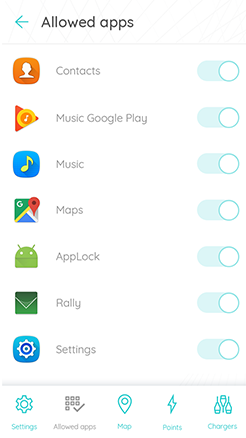
ITTT
Customize your private charger to work in a simple If This Than That manner i.e. switch your phone into silent mode, or integrate it with your IoT devices.

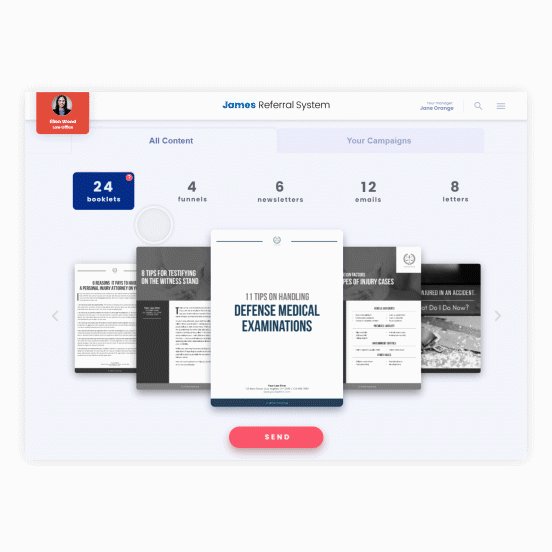
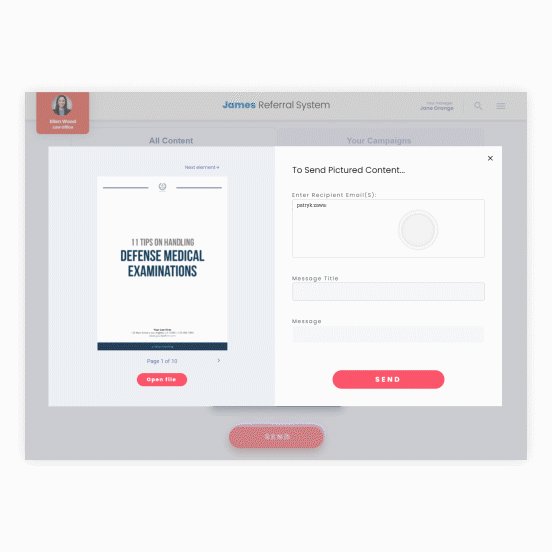
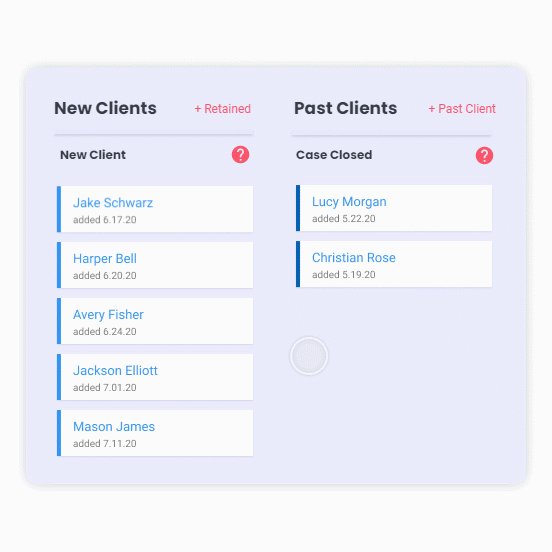
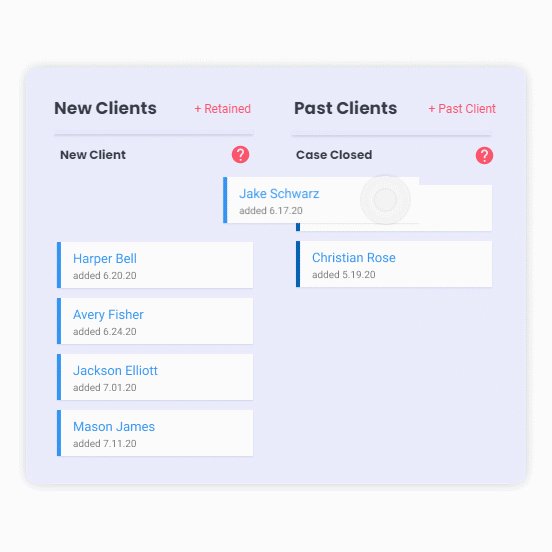
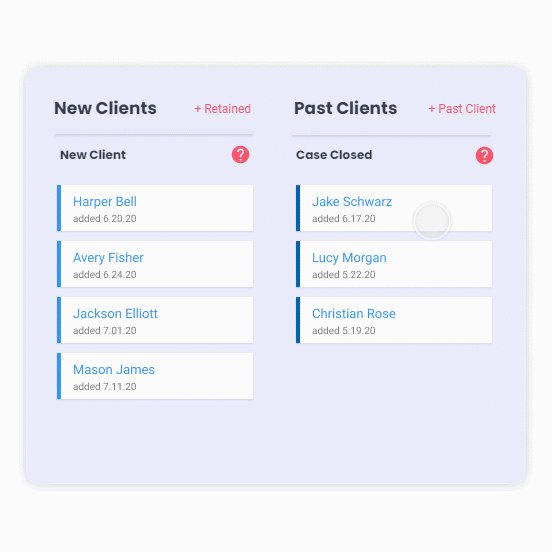
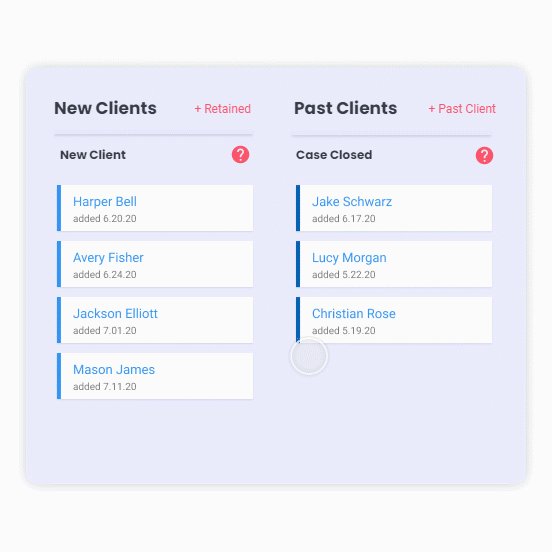
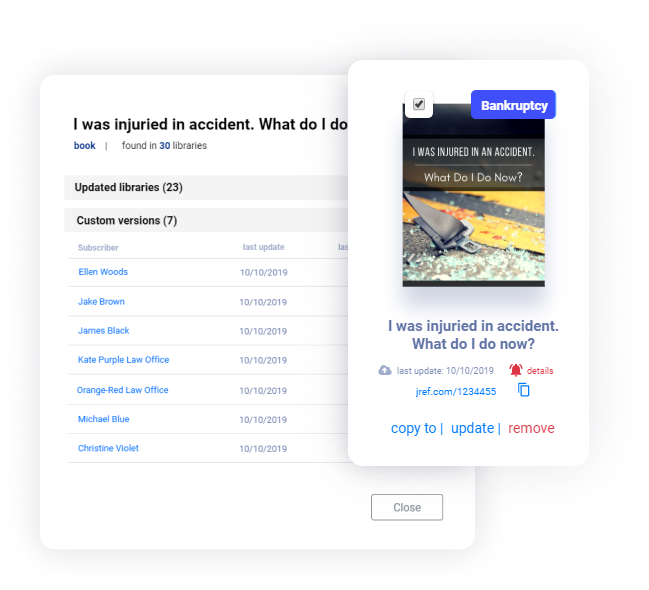
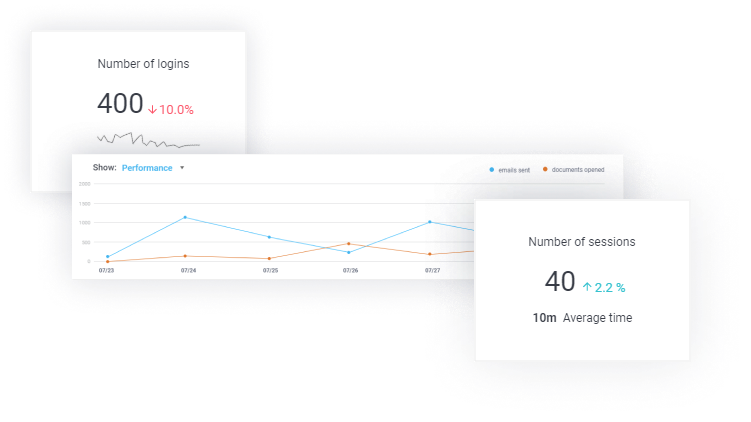
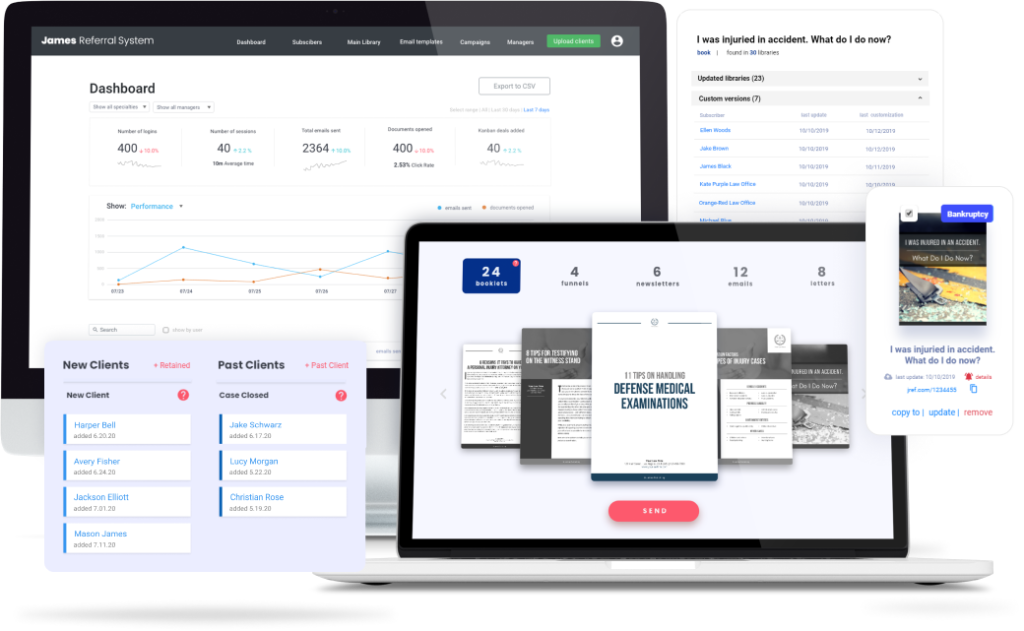
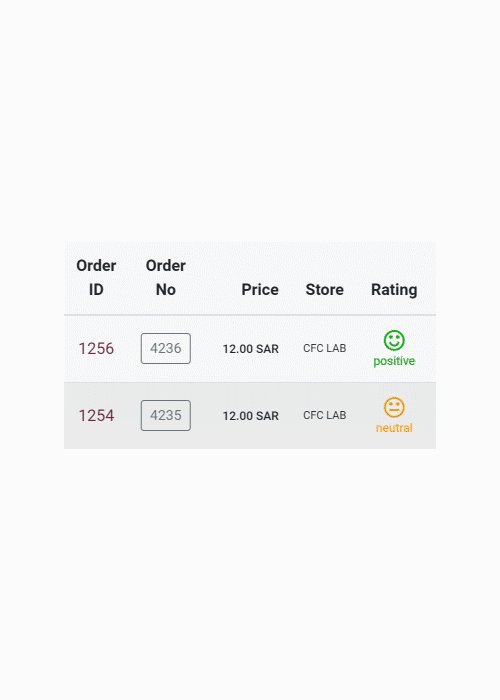
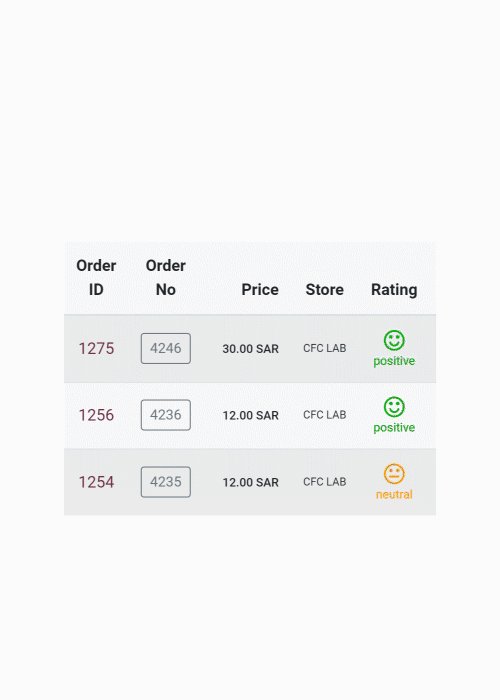
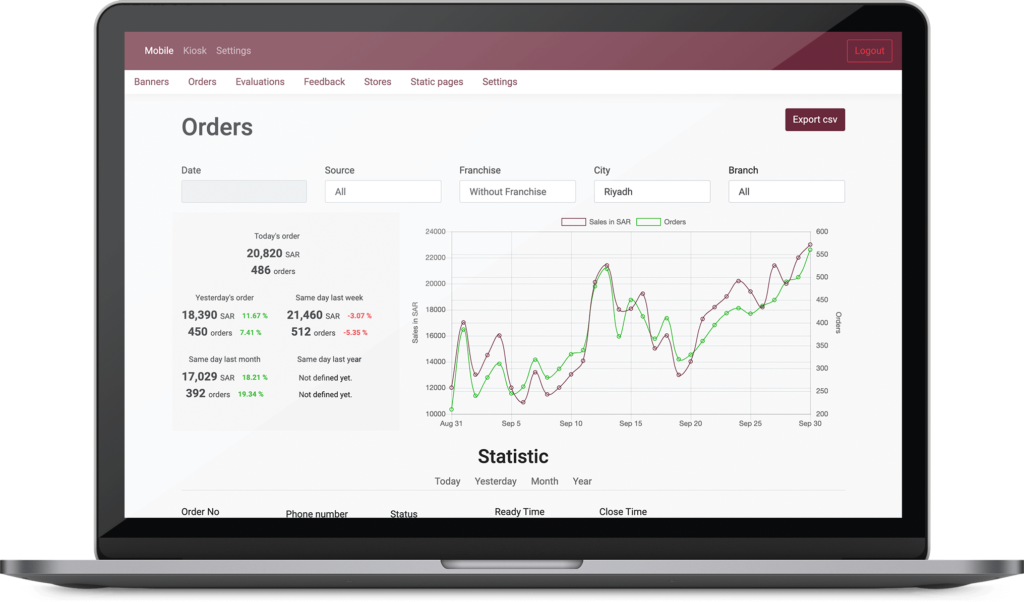
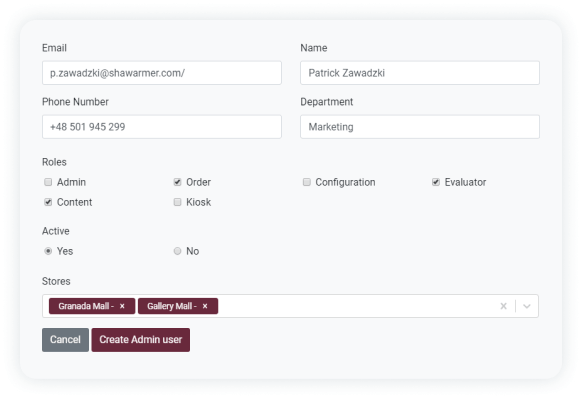
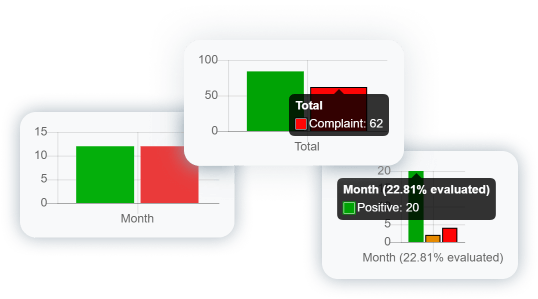
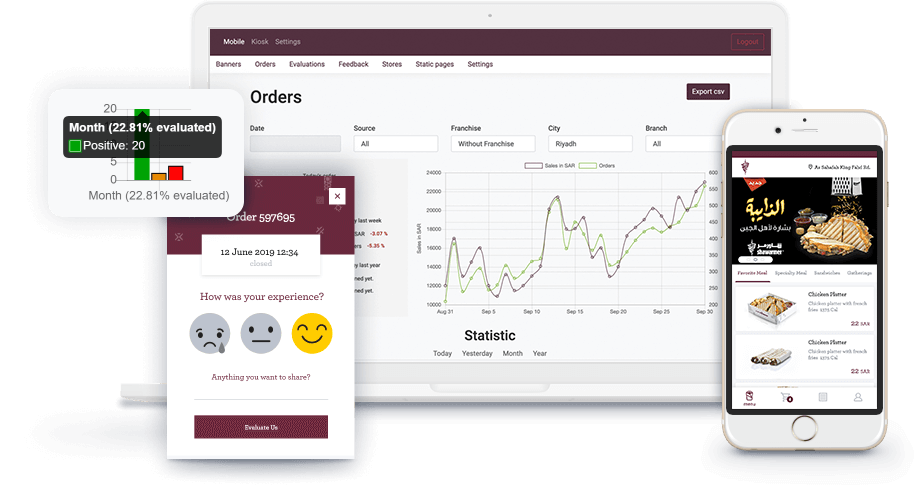
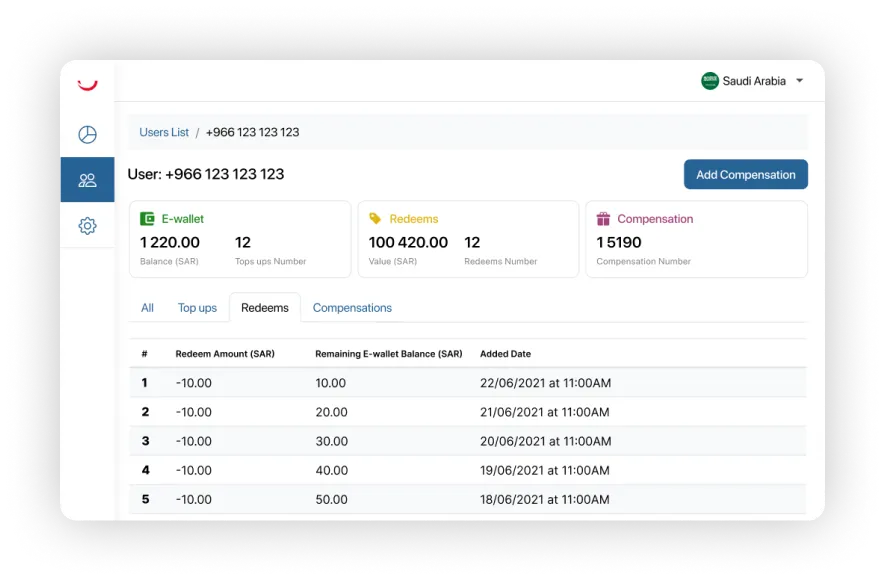
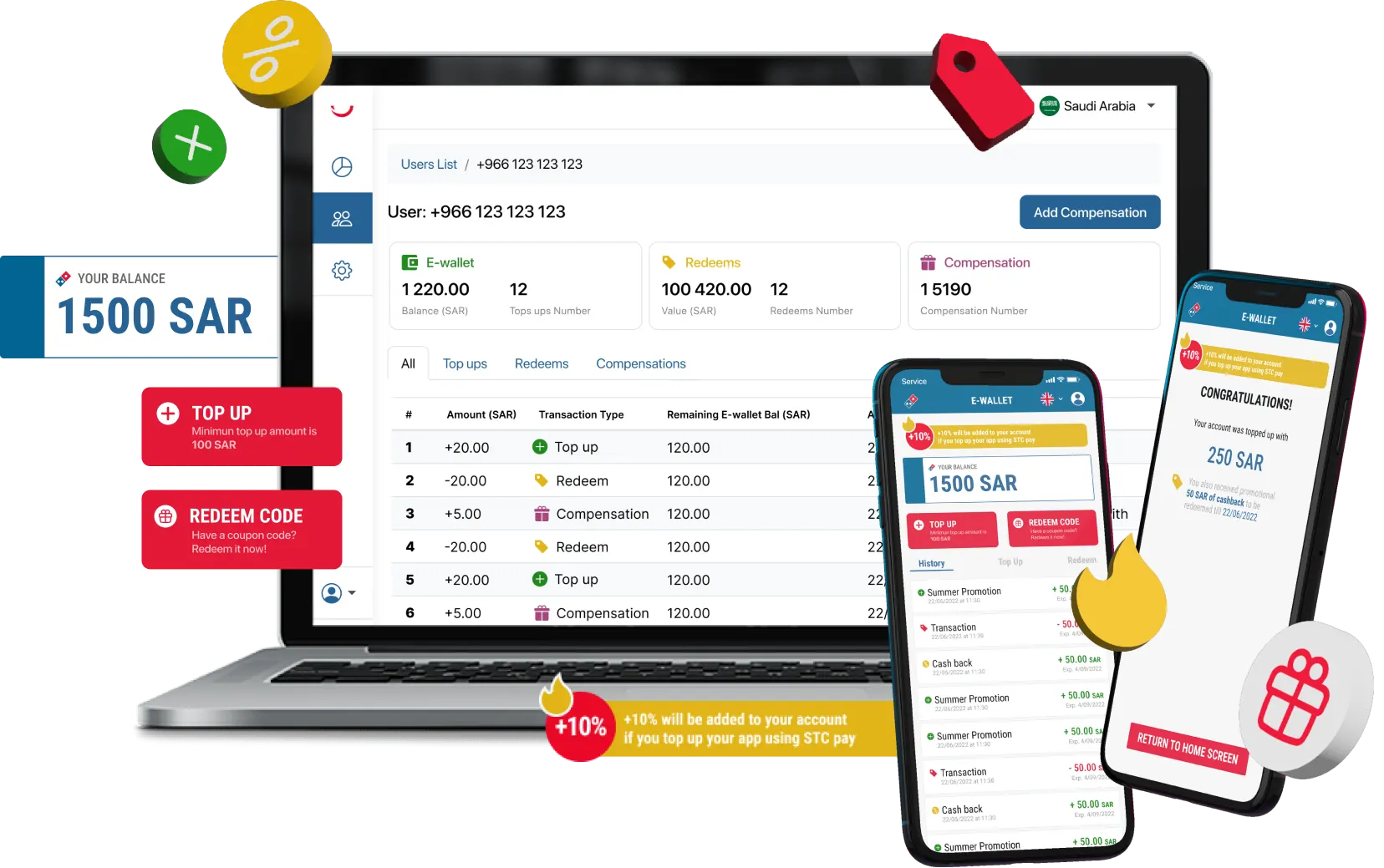
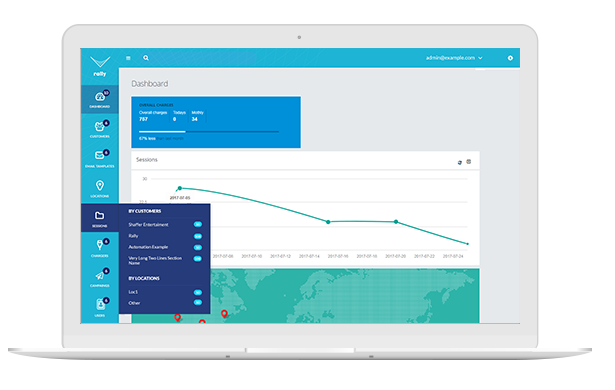
3. ADMIN PANEL

Custom crafted admin panel allows user to manage all collected data in one place. From statistics to single customer view, we provide clear view to what happen in application. Through simple email and sms templates, you can create your own marketing campaigns. All connected to native mobile applications out of the box.
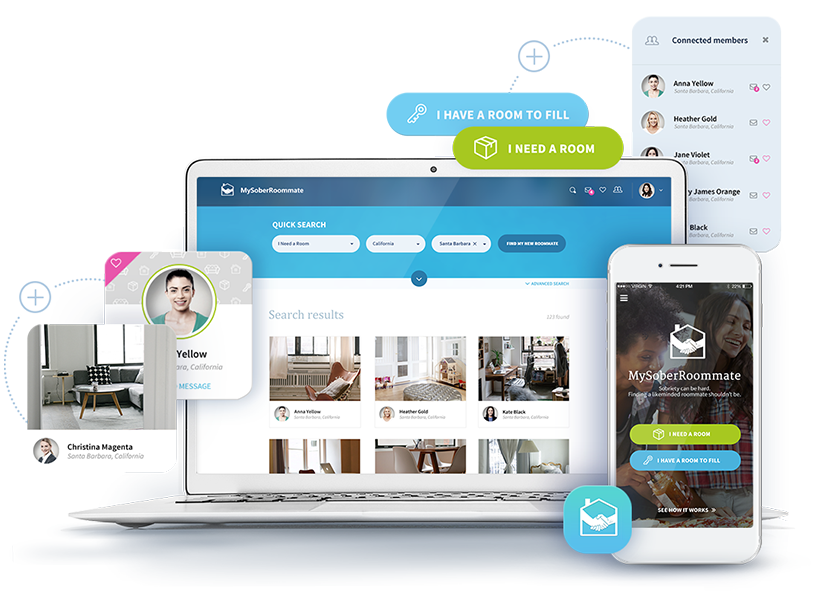
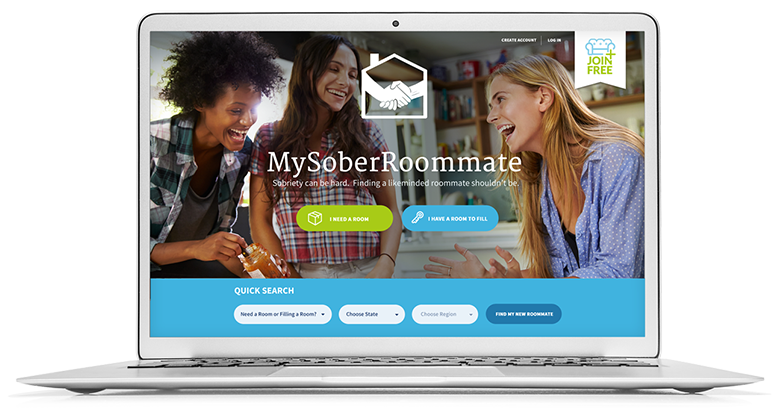
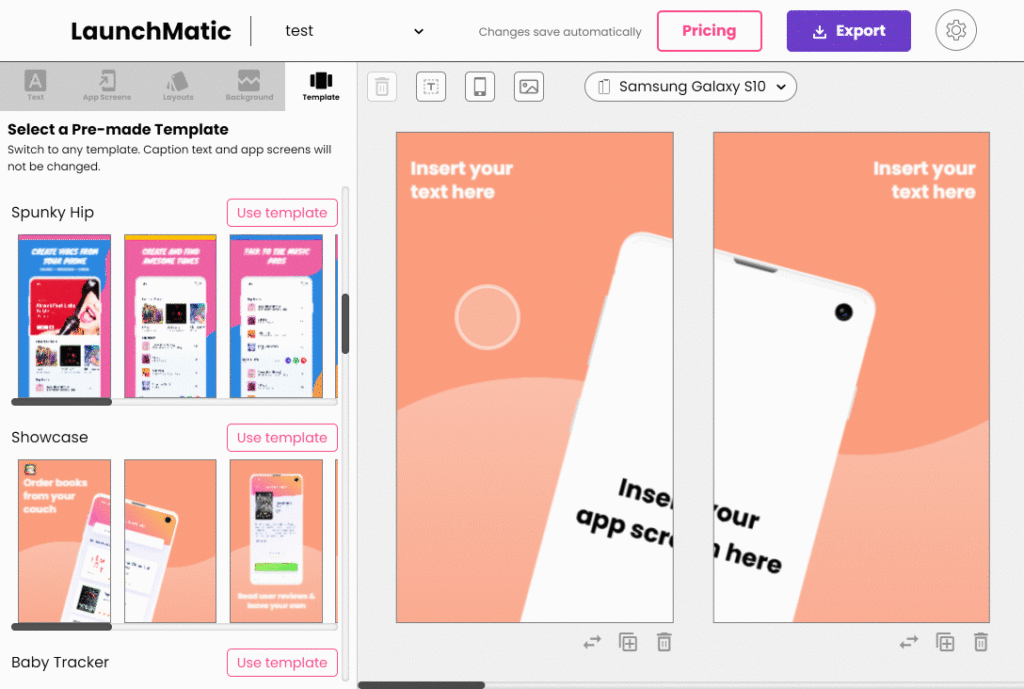
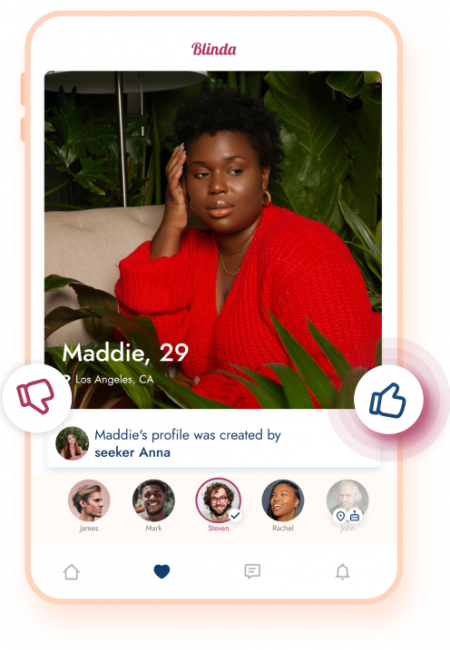
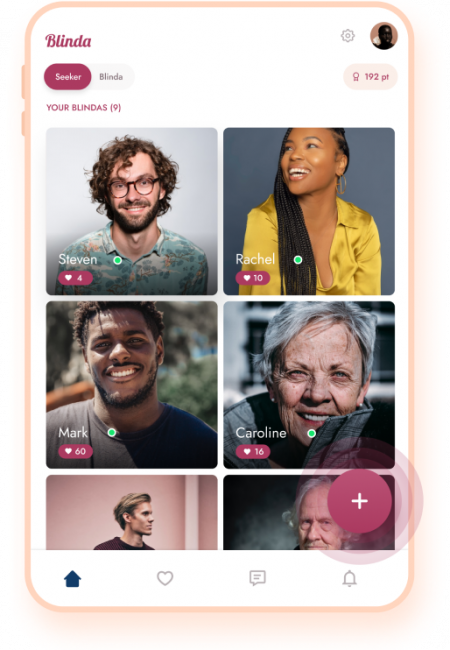
4. APP REDESIGN
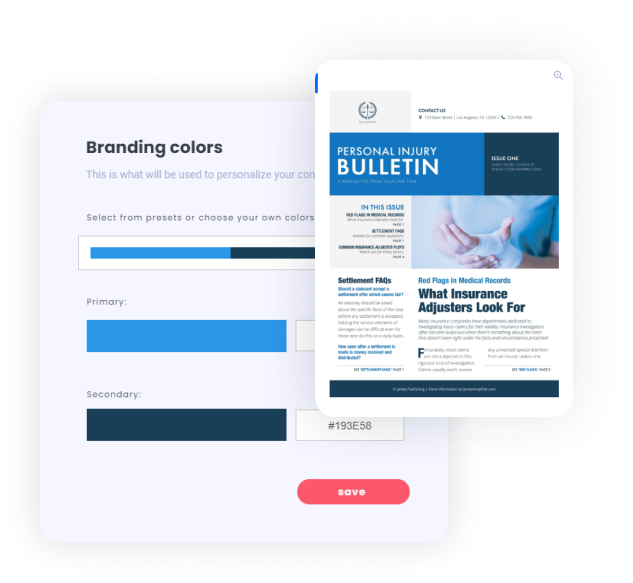
Consistent Visual Communication
This project belongs to a group of apps provided by Rally which works with rally charger.
Our main goal was to make visual communication very clear and consistent, even between the apps from the group. During the redesign process, to emphasize that all those apps belong to one brand, we created style guidelines, that can be also applied in the next apps. We share essentials elements between apps, starting with icons, buttons and form looks, typography and other basic elements. By using familiar patterns we allow users to learn faster how to use the app.
For Rally charge app we have used dark background colors and light texts. The main color is vivid turquoise, which makes CTA elements standing out from the layout. We stay with a minimalist, clear design based on delicate lettering and lined up icons.

5. TECHNOLOGIES & INTEGRATIONS










FINAL PRODUCT

RESULTS
Railwaymen has expertise in a deployment of IoT Technology, so building hardware integrated applications aren’t something new for us. We have been a partner for Rally from the beginning for software development. We developed Rally’s mobile apps, APIs, SDK and backend, as well as administration dashboard.
BACKED BY:




Testimonial:
“Through Railwaymen’s attentive involvement from scoping to prototyping, the fully functional IoT solution launched successfully on the App Store. The team’s rapid turnaround time, clear communication, and accurate estimates continue to support an evolving business vision.”

Cory Azzalino,