React.js
Looking for a reliable partner for a React-based project?
You are in the right place! We will help you to grow your business.
We made apps backed by





React in a nutshell
Why Use React for your projects?
As Railwaymen, we’ve been active in the IT industry for over 14 years and frequently harness the power and versatility of React in our web and mobile development projects. React is a cornerstone of our development process, permitting us to create highly functional and user-friendly applications tailored to our customers’ evolving needs. It’s a fantastic business choice, as it saves money and effort, significantly reduces time-to-market, and is easy to modify, expand, and update at any time, even by different teams.
Benefits of Using React in Web Development
Improved Performance
Rapid Development
SEO-Friendly
Cost-Efficient
Scalability
Reliability
Stability
Versatility
Interested in knowing more about React possibilities?
Interactive Web Applications
Minimum Viable Product
Single Page Applications
Progressive Web Apps
eCommerce Website
Instant Messaging Applications
Enterprise Web Applications
Social Networks Web Applications
Cross–platform Mobile Applications
Why is React JS Ideal for Your Project?
React is a good choice for your project due to its versatility, strong community support, performance optimizations, and support for building progressive web apps (PWAs). With React, you can develop front-end user interfaces for various types of applications, including web apps, desktop apps, mobile apps, and static websites. The extensive community of React developers provides a wide range of tools and libraries, making it easier to prototype and develop your application. React’s virtual DOM enables efficient rendering, updating only the necessary parts of the UI, resulting in improved performance and responsiveness.
Choose Railwaymen for Your Development Needs
At Railwaymen, our commitment lies in delivering exceptional software development services for both web and mobile applications. We have a team of proficient developers who specialize in crafting tailored web and mobile apps that cater to the specific requirements of our clients.
When it comes to mobile app development, we construct fully functional and visually appealing applications that undergo rigorous testing to ensure their quality. Based on the scope of your project, we can offer guidance on whether to opt for native or cross-platform development. Furthermore, our expertise extends to developing Rails-backed applications for multiple operating systems, available on both the Apple App Store and Google Play Store.
In web app development, we create custom solutions for various industries : FinTech, MarTech, EdTech, FoodTech, Construction and many others. Our experienced developers ensure that you receive a high-quality implementation.
What makes Railwaymen unique?






Why should you start cooperation with Railwaymen?
we offer specialized expertise in React, a powerful framework for building perfect user interfaces
we provide end-to-end web and mobile development solutions, from software architecture to UX/UI design, development, and testing
Depending on the customer's needs, we have two types of payments:
Fixed Price
Time & Material Cost
we mostly recommend
Our projects that were developed using React
COSTTRACKER
CostTracker is a cutting-edge cloud-based FinTech platform that helps businesses save time and money by giving them complete control over their expenditures. The major feature of the program is a comprehensive purchasing management system that allows you to order things from numerous vendors and plan spending ahead of time.
PROEST
SHAWARMER
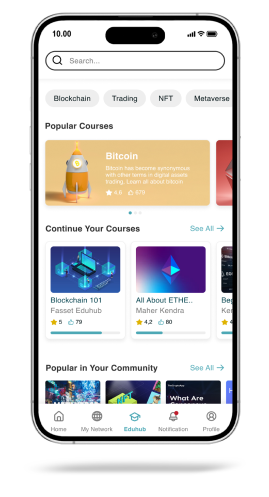
JAMES MARKETING AMPLIFIER
FRINDOW
Here are our customers' testimonials of working with Railwaymen:
Tore Andreas Hansen & Torstein Floden,
I’m very fortunate to have the partnership that I’ve had with them. Their team appreciates that we’re a startup and privately-funded project. I’ve received tremendous amounts of work compared to the amount of money I’ve given them.

Marcus Hamilton,

Abdulaziz AlMusaireae,
Jeff Gerardi,

Jim Pawell,
Learn more about Ruby on Rails from our dedicated resources

React.js Performance - Optimizing Components and Rendering
Read more

BUSINESS AND TECHNOLOGY
Bartłomiej Świerad
Swift vs React Native: Which One Should You Choose to Build Your Mobile App?
When a company comes up with an idea for an app, their second thought should be: what technology should be used to make it (and even what technologies exist actually). When it comes to mobile apps development, the most popular technology recently is React Native, because the development… What if it isn’t the best approach? The decision of what technology should you use (Swift vs React Native) needs longer consideration because it is a very important part of the project.

BUSINESS AND TECHNOLOGY
Paweł Borak